Aggiungi un link in una campagna
Puoi usare i blocchi di contenuto di Mailchimp per aggiungere qualsiasi testo a un link. Scopri come creare e aggiungere stili ai link di testo nella tua campagna.

Rivolgiti a un professionista
Dalla formazione a un marketing completo, la nostra community di partner può aiutarti a realizzare i tuoi progetti.
Aggiungi un sommario alla tua email o pagina di destinazione per mantenere le tue comunicazioni di marketing chiare, ben organizzate e facili da navigare. In questo modo aiuterai i tuoi destinatari a trovare rapidamente le informazioni che riscuotono il loro interesse e preserverai il loro coinvolgimento riguardo ai tuoi contenuti.
Mailchimp offre due modi per impostare un sommario (TOC): il merge tag *|MC:TOC|* e i link di ancoraggio personalizzati. Utilizza il merge tag *|MC:TOC|* per creare un sommario con link alle intestazioni. Oppure usa i link di ancoraggio per creare un sommario con diciture, stili di collegamento e formattazione in base alle tue preferenze.
In questo articolo scoprirai come aggiungere un sommario nel nuovo builder e nel builder legacy.
Ecco alcune cose da sapere prima di iniziare.
Il merge tag *|MC:TOC|* inserisce un sommario con link alle intestazioni selezionate. Per prima cosa, aggiungi un codice titolo alle intestazioni da includere nel sommario. Quindi, aggiungi il merge tag *|MC:TOC|* dove desideri che appaia il sommario.
Inviando l’email, sostituiremo il merge tag con un sommario che include le intestazioni selezionate.
Per aggiungere un sommario alla tua email nel nuovo builder, segui questa procedura.
Per includere un’intestazione nel sommario, segui questa procedura.



Dopo avere aggiunto il codice titolo alle intestazioni, aggiungi il merge tag *|MC:TOC|* a qualsiasi blocco di contenuto Intestazione o Paragrafo per inserire il sommario.
Per aggiungere il merge tag *|MC:TOC|*, procedi nella maniera seguente.

Ottimo lavoro! Hai aggiunto correttamente un sommario alla tua email.
Il merge tag *|MC:TOC|* inserisce un sommario con link alle intestazioni selezionate. Innanzitutto, formatterai il testo dell’intestazione da includere nel sommario. Quindi, aggiungerai il merge tag *|MC:TOC|* dove desideri che appaia il sommario.
Inviando l’email o pubblicando la pagina di destinazione, sostituiremo il merge tag con un sommario che include le intestazioni selezionate.
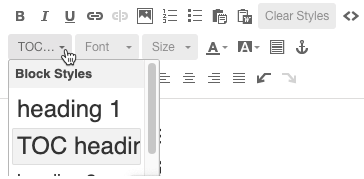
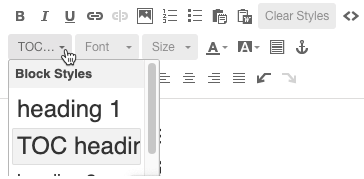
Per formattare il testo come intestazione o titolo di un sommario nel builder legacy, segui queste indicazioni.


Dopo avere formattato le intestazioni TOC, aggiungi il merge tag *|MC:TOC|* a qualsiasi blocco di contenuto testuale per inserire il sommario. Lo stile del testo e del link del sommario corrisponderà alla sezione in cui si trova. Se devi personalizzarlo, prova in alternativa i link di ancoraggio.
Per aggiungere il merge tag *|MC:TOC|*, procedi nella maniera seguente.

Ottimo lavoro! Hai aggiunto correttamente un sommario alla tua email o pagina di destinazione.
Dai un’occhiata a questi articoli per visualizzare in anteprima e testare la tua email e per modificare le sezioni nel builder legacy.
Anteprima e test delle tue email
Visualizza e modifica il design delle sezioni nelle email e nelle pagine di destinazione
Se usi un template HTML personalizzato, puoi comunque ricorrere al merge tag *|MC:TOC|* per inserire un sommario. Assicurati di avere formattato ogni intestazione con i tag giusti prima di iniziare.
Innanzitutto, apri il codice sorgente del template e aggiungi class="title" o class="mc-toc-title" ai tag <span>, <div>, <h1> o <h2> delle intestazioni da mostrare nel sommario. Queste classi non funzionano con i tag <h3> e <h4>, quindi usa i tag <span> se necessario.
Le intestazioni formattate devono utilizzare uno degli esempi riportati in questa tabella. È possibile utilizzare entrambi i tipi di classe.
| title | mc-toc-title |
|---|---|
| <span class="title"> | <span class="mc-toc-title"> |
| <div class="title"> | <div class="mc-toc-title"> |
| <h1 class="title"> | <h1 class="mc-toc-title"> |
| <h2 class="title"> | <h2 class="mc-toc-title"> |
Dopo avere modificato i tag, aggiungi *|MC:TOC|* nei punti in cui posizionare il sommario all’interno del tuo template.
*|MC:TOC|*
< div class= "title" id= "plant-news" >
Per una maggiore flessibilità, crea dei link di ancoraggio ai contenuti nella tua email o pagina di destinazione. In questo modo, puoi personalizzare il testo e lo stile dei link nel sommario. Innanzitutto, aggiungerai gli ancoraggi alle intestazioni nei contenuti. Poi inserirai il testo del sommario e collegherai ogni elemento al suo link di ancoraggio.
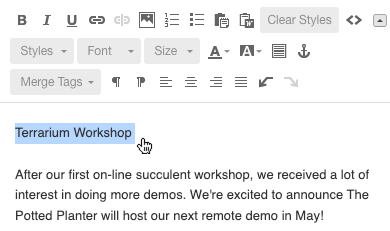
Per aggiungere link di ancoraggio al testo dell’intestazione, segui questa procedura.
Ora che hai aggiunto link di ancoraggio ai contenuti, puoi inserire il testo del sommario e aggiungere link a ciascun elemento.
Per aggiungere e formattare il sommario, segui questi passaggi.


Usa le icone nella barra degli strumenti per personalizzare lo stile e la formulazione del sommario. Quando modifichi il sommario, assicurati di evidenziare solo il testo da modificare. Se rimuovi accidentalmente un link esistente, aggiungilo nuovamente. Per vedere come appariranno i tuoi link di ancoraggio ai contatti iscritti, visualizza in anteprima e testa la tua email.
Per aggiungere link di ancoraggio al testo dell’intestazione nel builder legacy, segui queste indicazioni.

Ora che hai aggiunto link di ancoraggio ai contenuti, puoi inserire il testo del sommario e aggiungere link a ciascun elemento.
Per aggiungere e formattare il sommario, segui questi passaggi.


Usa le icone nella barra degli strumenti per personalizzare lo stile e la formulazione del sommario. Quando modifichi il sommario, assicurati di evidenziare solo il testo da modificare. Se rimuovi accidentalmente un link esistente, aggiungilo nuovamente. Per vedere come appariranno i tuoi link di ancoraggio ai contatti iscritti, visualizza in anteprima e testa la tua email.
Il merge tag *|MC:TOC|* e i link di ancoraggio non sono supportati da tutti i client email e potrebbero non funzionare come previsto con alcuni di essi. Quindi, prima di inviare, ti consigliamo di effettuare anteprima e test dell’email e di inviarti alcune email di prova. Per capire come viene visualizzato il sommario in alcuni client email, usa il nostro strumento Anteprima posta in arrivo.
Comportamento delle email su dispositivo mobile
Testa con Anteprima posta in arrivo
Ecco alcune altre cose da tenere a mente se il sommario non viene visualizzato come previsto.

Se hai importato HTML per creare un’email o una pagina di destinazione, aggiungeremo un tag <base> al tuo codice, il che potrebbe corrompere i tuoi link di ancoraggio. Per evitare che ciò accada, dovrai modificare il codice prima di importarlo in Mailchimp. Nell’editor HTML, aggiungi il tag di base vuoto, ad esempio <base href = " "> nell’elemento <head>, quindi importa il codice HTML. Se rileviamo un tag <base> vuoto al momento dell’importazione, non aggiungeremo il nostro.
Il tag <base> vuoto che aggiungi al tuo HTML dovrebbe avere un aspetto simile a questo.
<head>
<base href= " ">
</head >
Assistenza tecnica

Hai una domanda?
Gli utenti a pagamento possono effettuare il login per accedere al supporto via email e chat.
Puoi usare i blocchi di contenuto di Mailchimp per aggiungere qualsiasi testo a un link. Scopri come creare e aggiungere stili ai link di testo nella tua campagna.
Utilizza i merge tag per inserire contenuti dinamici, come nomi o titoli, nelle tue campagne email. Scopri i merge tag, dove accedervi e come crearne di nuovi.