
Rivolgiti a un professionista
Dalla formazione a un marketing completo, la nostra community di partner può aiutarti a realizzare i tuoi progetti.
Personalizza la favicon del tuo sito web o della tua pagina di destinazione Mailchimp
Una favicon, abbreviazione di “favorites icon” (icona dei preferiti), è spesso una piccola versione di un logo aziendale o di un’immagine che rappresenta il tema del tuo sito web o della tua pagina di destinazione. Una favicon personalizzata crea fiducia nel tuo brand online e aiuta i visitatori a identificare facilmente il tuo sito web o la tua pagina di destinazione in un browser.
In questo articolo imparerai a personalizzare e gestire la favicon del tuo sito web o della tua pagina di destinazione Mailchimp.
Prima di iniziare
Ecco alcune cose da sapere prima di iniziare.
- Hai bisogno di un piano Siti web a pagamento per personalizzare la favicon del tuo sito web. Per sapere di più sulle funzionalità incluse in ciascun piano, consulta la nostra pagina sulle tariffe.
- Se effettui il downgrade del tuo piano Siti web al livello gratuito, la favicon del tuo sito web verrà reimpostata sull’icona predefinita del sito Mailchimp all’inizio del tuo ciclo di fatturazione successivo.
- Ogni sito web Mailchimp può avere una favicon personalizzata che viene visualizzata su tutte le pagine web, ad eccezione delle pagine di checkout.
- Non è necessario avere un piano a pagamento per personalizzare la favicon di una pagina di destinazione.
- Puoi personalizzare una favicon per ciascuna pagina di destinazione creata. La favicon può essere la stessa su tutte le pagine di destinazione oppure diversa per ciascuna pagina di destinazione.
- Le impostazioni e le funzionalità del browser possono influire sul modo in cui viene visualizzata la favicon. Per una visualizzazione ottimale della favicon, ti consigliamo Google Chrome, Firefox, Safari e Microsoft Edge.
Informazioni sulle favicon
Una favicon è una piccola icona che viene visualizzata nelle schede del browser del sito web e in una barra o lista dei segnalibri.
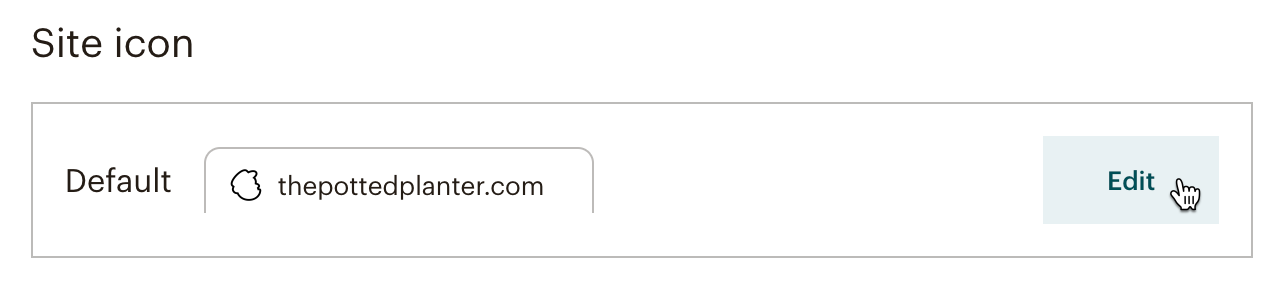
Quando crei un sito web o una pagina di destinazione Mailchimp, viene visualizzata la favicon predefinita.
![]()
Sostituiscila con una favicon personalizzata per creare un’identità di brand coerente, ispirare fiducia nei tuoi clienti e distinguere il tuo sito web o la tua pagina di destinazione da quelli dei concorrenti. I migliori design per le favicon sono spesso semplici in modo da consentire la leggibilità in un piccolo formato. Pensa alla favicon come al tocco finale per il tuo sito web o la tua pagina di destinazione.
Requisiti della favicon
L’immagine della favicon deve soddisfare requisiti specifici per poter essere visualizzata correttamente nei browser web.
Segui queste linee guida per creare il tuo file favicon per un sito web o una pagina di destinazione.
- Formato del file PNG, JPG o ICO
- Tra 16 x 16 px e 512 x 512 px
- Rapporto dell’immagine quadrato (le dimensioni di altezza e larghezza sono le stesse)
Per ritagliare l’immagine in un quadrato o ridimensionare l’immagine, utilizza l’editor di foto in Content Studio. Per ulteriori informazioni sull’editor di foto, consulta Utilizza l’editor di foto.
Per ingrandire la tua immagine o salvarla in un formato di file richiesto, devi modificarla al di fuori di Mailchimp prima di caricarla in Content Studio.
Personalizza la favicon del tuo sito web
Per personalizzare la favicon del tuo sito web, segui questi passaggi.
- Sulla dashboard del sito web, fai clic su “Settings” (Impostazioni).

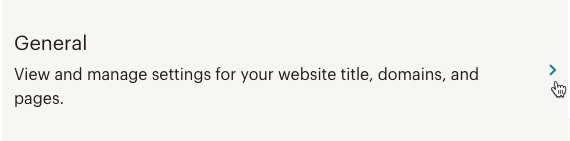
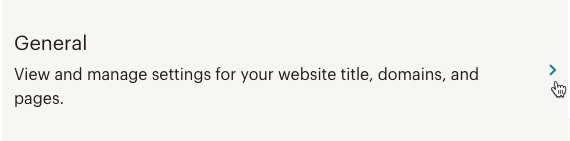
- Scegli l’opzione di impostazioni “General” (Generali) .

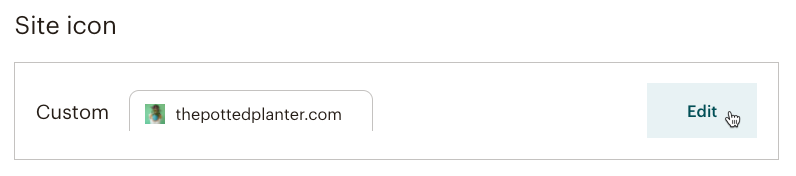
- Nella sezione “Site Icon” (Icona del sito) , fai clic su “Edit” (Modifica).

- Fai clic su “Aggiorna” (Update).
- Seleziona un’immagine da Content Studio oppure carica una nuova immagine e poi fai clic su “Insert” (Inserisci). L’immagine della tua favicon deve soddisfare tutti i requisiti affinché possa essere caricata.

- Controlla che l’anteprima della tua favicon personalizzata sia in linea con le tue aspettative, quindi fai clic su “Salva” (Salva).
Ecco fatto! Hai personalizzato con successo la favicon del tuo sito web.
Rimuovi la favicon del tuo sito web
Dopo aver personalizzato la favicon del tuo sito web, puoi rimuoverla in qualsiasi momento. Se decidi di rimuovere la favicon personalizzata, questa verrà sostituita da quella predefinita.
Per rimuovere la favicon del tuo sito web, segui questi passaggi.
- Sulla dashboard del sito web, fai clic su “Settings” (Impostazioni).

- Scegli l’opzione di impostazioni “General” (Generali) .

- Nella sezione “Site Icon” (Icona del sito) , fai clic su “Edit” (Modifica).

- Fai clic su Rimuovi.

- Nella finestra pop-up “Are you sure?” (Confermi l’operazione?) fai clic su “Remove” (Rimuovi).
La favicon del tuo sito web tornerà a essere impostata sulla favicon predefinita di Mailchimp.
Personalizza la tua icona preferita per la pagina di destinazione
Per personalizzare la favicon della tua pagina di destinazione, segui questi passaggi.
Fai clic su Campagne, quindi su Tutte le campagne.
Fai clic sul menu a tendina Tipo, quindi seleziona Pagina di destinazione.
Seleziona la pagina di destinazione che vuoi usare, quindi fai clic su “Edit” (Modifica).
Nella sezione Titolo della pagina e icona del sito, fai clic su Modifica titolo e icona.
Nella sezione Scegli un sito personalizzato per la tua pagina di destinazione, fai clic su Carica immagine.
Seleziona un’immagine da Content Studio oppure carica una nuova immagine e poi fai clic su “Insert” (Inserisci). L’immagine della tua favicon deve soddisfare tutti i requisiti affinché possa essere caricata.
Controlla che l’anteprima della tua favicon personalizzata sia in linea con le tue aspettative, quindi fai clic su “Salva” (Salva).
Eccellente! Hai personalizzato con successo la favicon della tua pagina di destinazione.
Nota
Una favicon della pagina di destinazione può essere sostituita ma non rimossa.
Sostituisci la favicon della tua pagina di destinazione
Per sostituire la favicon della tua pagina di destinazione, segui questi passaggi.
Fai clic su Campagne, quindi su Tutte le campagne.
Fai clic sul menu a tendina Tipo, quindi seleziona Pagina di destinazione.
Seleziona la pagina di destinazione che vuoi usare, quindi fai clic su “Edit” (Modifica).
Nella sezione Titolo della pagina e icona del sito, fai clic su Modifica titolo e icona.
Nella sezione Scegli un sito personalizzato per la tua pagina di destinazione, fai clic su Sostituisci immagine.
Seleziona la nuova immagine da Content Studio oppure carica una nuova immagine e poi fai clic su “Insert” (Inserisci). L’immagine della tua favicon deve soddisfare tutti i requisiti affinché possa essere caricata.
Controlla che l’anteprima della nuova favicon sia in linea con le tue aspettative, quindi fai clic su “Salva” (Salva).
Perfetto! Hai sostituito con successo la favicon della tua pagina di destinazione.
Assistenza tecnica

Hai una domanda?
Gli utenti a pagamento possono effettuare il login per accedere al supporto via email e chat.