Crea e invia un’email regolare
Scopri come creare un’email standard in Mailchimp.

Rivolgiti a un professionista
Dalla formazione a un marketing completo, la nostra community di partner può aiutarti a realizzare i tuoi progetti.
I template di Mailchimp per email e pagine di destinazione sono suddivisi in sezioni, come il corpo e il piè di pagina. Le sezioni aiutano a organizzare i contenuti e a plasmare il tuo progetto. Quando imposti caratteri, colori e altri stili per una sezione, le modifiche saranno applicate a tutti i blocchi di contenuto di essa.
In questo articolo imparerai come accedere alle impostazioni di progettazione e a modificarle per ciascuna sezione delle tue email e pagine di destinazione.
Ecco alcune cose da sapere.
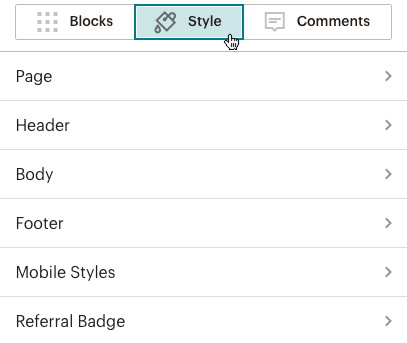
Per visualizzare e modificare gli stili di sezione nella tua email nel nuovo builder, segui queste indicazioni.

Per visualizzare e modificare gli stili di sezione nella tua email o pagina di destinazione nel builder legacy, segui queste indicazioni.

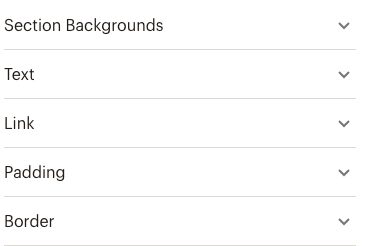
Quando accedi alle opzioni di design per una sezione, troverai una serie di diverse sezioni da personalizzare. Queste solitamente includono colori di sfondo, dimensioni dei caratteri e stile dei link. Alcune sezioni hanno opzioni aggiuntive, come bordi e padding.
Nota
Le pagine di destinazione non sono soggette alle stesse limitazioni](/help/limitations-of-html-email/) di [progettazione dell’email, quindi potresti trovare elementi aggiuntivi nei template delle pagine di destinazione. Per esempio, opzioni di trasparenza dello sfondo e un elemento speciale chiamato Stile interno che permette di stratificare due sfondi uno sull’altro per evidenziare il contenuto di una sezione.
Utilizza questa tabella per trovare le opzioni di progettazione più comuni per ogni sezione e verificare se sono disponibili per il nuovo builder, il builder legacy e le pagine di destinazione.
| Sezione | Che cos’è | Opzioni di progettazione comuni | Nuovo Builder | Costruttore legacy | Pagine di destinazione |
|---|---|---|---|---|---|
| Pagina | L’area dietro il contenuto della tua email o della tua pagina di destinazione. | Colori di sfondo, immagini, bordi e padding. Colore e stile del carattere per le intestazioni 1-4. |  Usa stili per lo stile della pagina |  |  |
| Pre-intestazione | L’area in cima alla tua email, che di solito riporta un’anteprima del contenuto e un link alla pagina della campagna. Molti client email mostrano il testo di pre-intestazione dopo il testo di anteprima e l’oggetto nella loro casella di posta. | Colori di sfondo, immagini, bordi e padding. Colore e stile del carattere per testo e link. |  Il preintestazione è incluso nella sezione dell’intestazione |  |  |
| Intestazione | L’immagine e il testo in alto all’email o alla pagina di destinazione. Questa è generalmente la prima cosa che i destinatari o i visitatori della pagina vedono. | Colori di sfondo, immagini, bordi e padding per contenitore e interno. Colore e stile del carattere per testo e link. |  |  |  |
| Corpo | La sezione principale dell’email o della pagina di destinazione. | Colori di sfondo, immagini, bordi e padding per contenitore e interno. Colore e stile del carattere per testo e link. |  |  |  |
| Colonne | Layout multicolonna. | Colori di sfondo, immagini, bordi e padding per lo stile delle colonne. Colore e stile del carattere per testo e link. |  |  |  |
| Dettagli | Alcuni template includono una sezione dettagli. | Colore di sfondo, bordi superiore e inferiore, padding superiore e inferiore per contenitore e interno. Lo stile interno dispone anche di opzioni di ombreggiatura. Opzioni di carattere per il testo. |  |  |  |
| Piè di pagina | Il contenuto in fondo alla tua email o pagina di destinazione. Questa sezione è spesso usata per riportare marchi di fabbrica e altre scritte in piccolo. | Colori di sfondo, immagini, bordi e padding. Colore e stile del carattere per testo e link. |  |  |  |
| Stili su mobile | Stili applicati alla tua email o alla tua pagina di destinazione sui dispositivi mobili. | Dimensione del carattere e altezza della riga per le intestazioni 1-4 e per testo nel riquadro, intestazione, corpo e piè di pagina. |  Usa stili per opzioni di stile mobile |  |  |
| Barra di notifica | Barra orizzontale nella parte inferiore del sito web o della pagina di destinazione. Mostra messaggi come un’offerta a tempo limitato o informazioni sui cookie. | Colore dello sfondo e opzioni di testo. |  |  |  |
| Badge di affiliazione | In fondo alla tua email. Guadagna crediti di fatturazione quando segnali nuovi clienti a pagamento a Mailchimp attraverso il badge. | Scegli tra due stili di logo Mailchimp. |  |  |  |
| Badge Mailchimp | In fondo alla pagina di destinazione. Include il logo Mailchimp e un link per segnalare un abuso. Questo badge è necessario se si dispone di un piano Free. | Scegli tra due stili di logo Mailchimp. |  |  |  |
Assistenza tecnica

Hai una domanda?
Gli utenti a pagamento possono effettuare il login per accedere al supporto via email e chat.
Scopri come creare un’email standard in Mailchimp.