
Realize seu trabalho de forma profissional
De treinamentos a marketing completo, nossa comunidade de parceiros pode ajudar você a fazer as coisas acontecerem.
Adicionar um favicon personalizado ao seu site do Mailchimp
Um favicon, abreviação de “favorites icon” (ícone de favoritos), é muitas vezes uma pequena versão do logotipo da empresa ou uma imagem que representa o tema do site ou página de destino. Um favicon personalizado traz confiança à marca on-line e ajuda os visitantes a identificarem facilmente seu site ou página de destino em um navegador.
Neste artigo, você aprenderá a personalizar e gerenciar o favicon do seu site ou página de destino do Mailchimp.
Antes de começar
Algumas coisas que você deve saber antes de iniciar esse processo.
- É necessário um plano pago de Sites para personalizar o favicon do seu site. Para saber mais sobre os recursos inclusos em cada plano, confira a nossa página de preços.
- Se você fizer downgrade para um plano de Sites gratuito, o favicon do seu site será revertido para o ícone padrão do site do Mailchimp no início do seu próximo ciclo de cobrança.
- Cada site do Mailchimp pode ter um favicon personalizado para ser exibido em todas as páginas da web, com exceção das páginas de finalização de compra.
- Não é necessário um plano pago para personalizar um favicon de página de destino.
- Você pode personalizar um favicon para cada página de destino que criar. Pode ser o mesmo favicon em todas as páginas de destino ou um favicon diferente para cada uma.
- As configurações e os recursos do navegador podem afetar a maneira como um favicon é exibido. Para uma exibição otimizada do favicon, recomendamos usar Google Chrome, Firefox, Safari e Microsoft Edge.
Sobre os favicons
O favicon é um pequeno ícone exibido nas guias do navegador do site e em uma barra ou lista de marcadores.
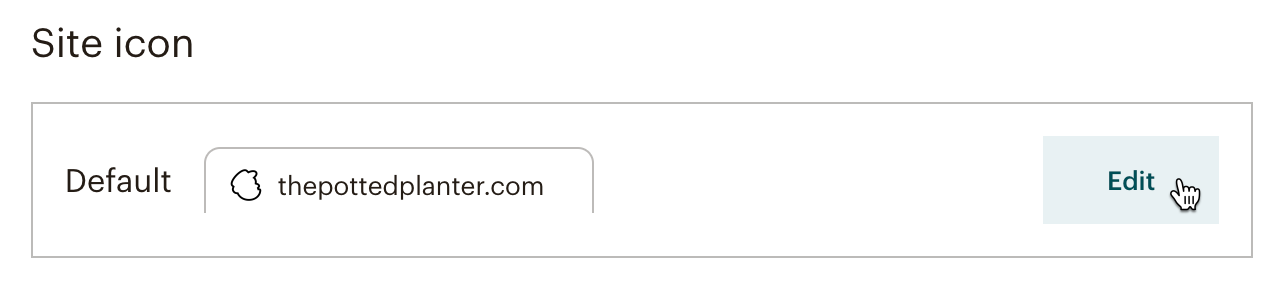
Quando você cria um site ou página de destino do Mailchimp, o favicon padrão é exibido.
![]()
Substitua-o por um favicon personalizado para criar uma identidade de marca consistente, trazer confiança para seus clientes e diferenciar seu site ou página de destino dos concorrentes. Normalmente, um favicon bem-sucedido apresenta design simples, o que permite a legibilidade em um formato pequeno. Pense no favicon como um toque final para o seu site ou página de destino.
Requisitos do favicon
A imagem do favicon deve atender a requisitos específicos para que seja exibida corretamente nos navegadores da web.
Siga estas diretrizes para criar seu arquivo favicon para um site ou página de destino.
- Formato PNG, JPG ou ICO
- Entre 16 x 16 px e 512 x 512 px
- Proporção de imagem quadrada (a altura e a largura devem ter a mesma dimensão)
Para cortar sua imagem em formato quadrado ou alterar suas dimensões, use o editor de fotos no Estúdio de Conteúdo. Para saber mais sobre o editor de fotos, confira Usar o editor de fotos.
Para aumentar sua imagem ou salvá-la como um formato de arquivo obrigatório, você precisará editá-la fora do Mailchimp antes de carregá-la no Estúdio de Conteúdo.
Personalize o favicon do seu site
Para personalizar o favicon do seu site, siga estas etapas.
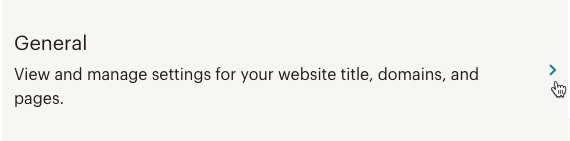
- Em seu painel de controle do site, clique em Settings (Configurações).

- Escolha a opção de configurações General (Geral) .

- Na seção Site icon (Ícone do site) , clique em Edit (Editar).

- Clique em Update (Atualizar).
- Selecione uma imagem do Estúdio de Conteúdo ou carregue uma nova imagem, depois clique em Insert (Inserir). A imagem do favicon deve atender a todos os requisitos para que seja carregada com sucesso.

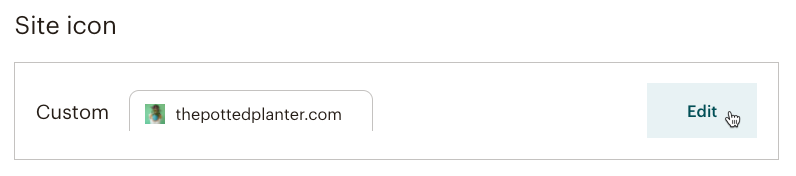
- Confira a visualização do favicon personalizado para certificar-se de que está adequado, depois clique em Save (Salvar).
Pronto! Você personalizou o favicon do seu site.
Remover o favicon do site
Depois de personalizar o favicon do seu site, você pode removê-lo a qualquer momento. Se você decidir remover seu favicon personalizado, o favicon padrão o substituirá.
Para remover o favicon do seu site, siga estas etapas.
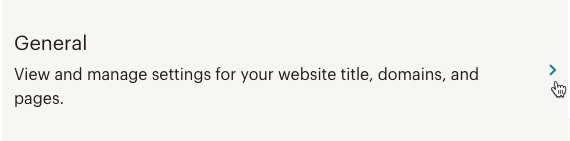
- Em seu website dashboard (painel de controle do site), clique em Settings (Configurações).

- Escolha a opção de configurações General (Geral) .

- Na seção Site icon (Ícone do site) , clique em Edit (Editar).

- Clique em Remove (Remover).

- No modal pop-up Are you sure? (Tem certeza?) , clique em Remove (Remover).
O favicon do seu site será revertido para o favicon padrão do Mailchimp.
Personalizar seu favicon da página de destino
Para personalizar a página de destino da pesquisa, siga estas etapas:
Clique em Campanhase, então, clique em Todas as campanhas.
Clique no menu suspenso Tipo e selecione Página de destino.
Procure a página de destino com a qual deseja trabalhar e clique em Edit (Editar).
Na seção Título da página e ícone do site, clique em Editar título e ícone.
Na seção Escolher um site personalizado para sua página de destino, clique em Carregar imagem.
Selecione uma imagem do Estúdio de Conteúdo ou carregue uma nova imagem, depois clique em Insert (Inserir). A imagem do favicon deve atender a todos os requisitos para que seja carregada com sucesso.
Confira a visualização do favicon personalizado para certificar-se de que está adequado, depois clique em Save (Salvar).
Excelente! Você personalizou com sucesso seu favicon da página de destino.
Nota
Um favicon da página de destino pode ser substituído, mas não removido.
Substituir seu favicon da página de destino
Para substituir seu favicon da página de destino, siga estas etapas:
Clique em Campaigns (Campanhas), então clique em All campaigns (Todas as campanhas).
Clique no menu suspenso Tipo e selecione Página de destino.
Procure a página de destino com a qual deseja trabalhar e clique em Edit (Editar).
Na seção Título da página e ícone do site, clique em Editar título e ícone.
Na seção Escolher um site personalizado para sua página de destino, clique em Substituir imagem.
Selecione a imagem de substituição do Estúdio de Conteúdo ou carregue uma nova imagem, então clique em Insert (Inserir). A imagem do favicon deve atender a todos os requisitos para que seja carregada com sucesso.
Verifique se você está satisfeito com a visualização do seu favicon substituto, depois clique em Save (Salvar).
Pronto! Você substituiu com sucesso o favicon da sua página de destino.
Servicio técnico

Está com alguma dúvida?
Os usuários de planos pagos podem fazer login para acessar o suporte via e-mail e chat.