Gestisci il tuo sito web su Mailchimp
Una volta creato un sito web, fallo crescere per includere più pagine web e contenuti.

Rivolgiti a un professionista
Dalla formazione a un marketing completo, la nostra community di partner può aiutarti a realizzare i tuoi progetti.
Il Website Builder di Mailchimp ti aiuta a creare pagine web con un design stupefacente che rispecchia il tuo stile e la tua personalità. Puoi scegliere il tema del design, creare una tavolozza di colori personalizzata e caricare immagini in linea con il tuo brand per aiutare i visitatori a identificare immediatamente te e i tuoi contenuti.
In questo articolo, scoprirai come progettare il tuo sito web in Mailchimp.
Ecco alcune cose da sapere prima di iniziare.
Quando imposti il tuo sito web, puoi applicare gli stessi colori, caratteri e stili di pulsante a ogni pagina che crei. Ciò ti aiuta a semplificare il processo di creazione del tuo sito e a mantenere un’identità di brand coerente.
Per guardare questo video, è necessario accettare i cookie di prestazioni e funzionalità.
Per ulteriori informazioni, consulta la nostra informativa sui cookie.
Siamo spiacenti. A causa di un problema tecnico, al momento non è possibile caricare il video. Riprova più tardi.
Per definire gli stili di colore, carattere e pulsante per il tuo sito web, procedi nella maniera seguente.
Fai clic sull’icona Sito web , quindi su Website (Sito web).
![]()
Sulla dashboard del sito web, fai clic su “Edit Site” (Modifica il sito).

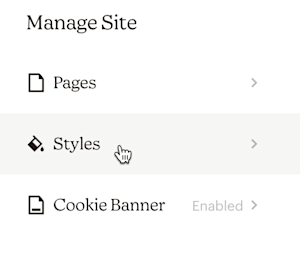
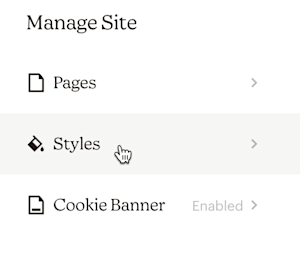
Nel menu “Manage Site” (Gestisci il sito), fai clic su “Styles” (Stili).

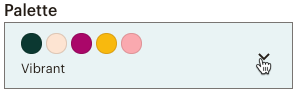
Nella sezione “Colors” (Colori) , fai clic sulla freccia per selezionare una combinazione di colori per il pulsante, il testo o lo sfondo.




Fai clic su un campione di colore per utilizzare il selettore di colori.

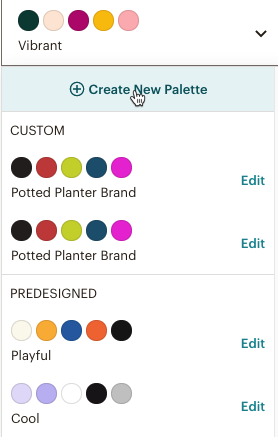
Puoi fare clic sui colori all’interno del selettore dei colori o inserire valori nei campi HEX o RGB per salvare un colore nella tavolozza.


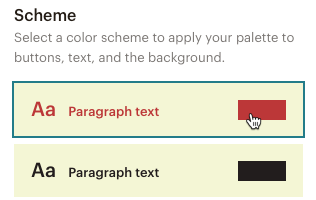
Nella sezione “Scheme” (Combinazione), fai clic su ciascuna combinazione di colori per visualizzare in anteprima l’aspetto di tali colori sulle pagine web e selezionare la combinazione che preferisci.

Le scelte di colore impostate in linea sovrascriveranno la combinazione predefinita.
Per scegliere un tema per il tuo sito web, procedi nella maniera seguente.



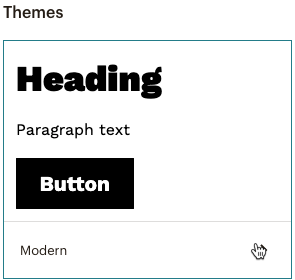
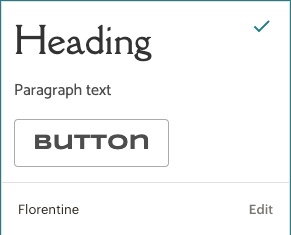
Nella pagina “Themes” (Temi), visualizza in anteprima e seleziona il carattere e il tema del pulsante che vuoi applicare alle pagine web.

Nell’anteprima del sito web, i caratteri dell’intestazione e del paragrafo cambiano in base alle selezioni effettuate.
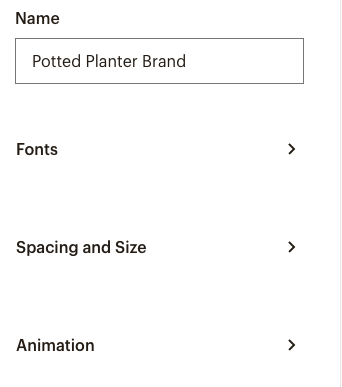
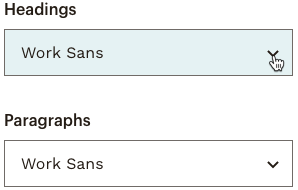
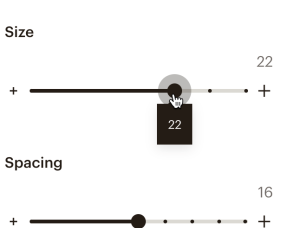
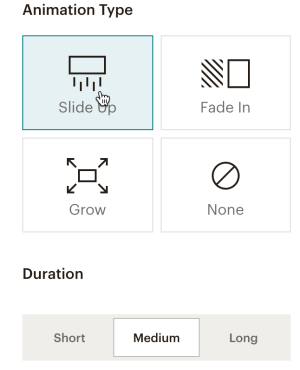
Se desideri apportare modifiche al tema, fai clic su “Edit (”Modifica). In questa sezione, puoi selezionare un nome per il tema, aggiornare i “Fonts” (Caratteri), regolare “Spacing and Size” (Spaziatura e dimensioni) del testo o abilitare “Animation” (Animazione) per le pagine.




Eccellente! Hai impostato l’aspetto di base del tuo sito web. Gli stili scelti verranno applicati a ogni nuova pagina creata.
Utilizza l’editor per aggiungere sezioni, immagini e testo. Condividi la tua storia, le informazioni di contatto, un prodotto da acquistare e qualsiasi altra informazione che vuoi comunicare ai tuoi visitatori.
Per guardare questo video, è necessario accettare i cookie di prestazioni e funzionalità.
Per ulteriori informazioni, consulta la nostra informativa sui cookie.
Siamo spiacenti. A causa di un problema tecnico, al momento non è possibile caricare il video. Riprova più tardi.
In questa sezione, ti mostreremo come modificare o aggiungere contenuti al tuo sito web.
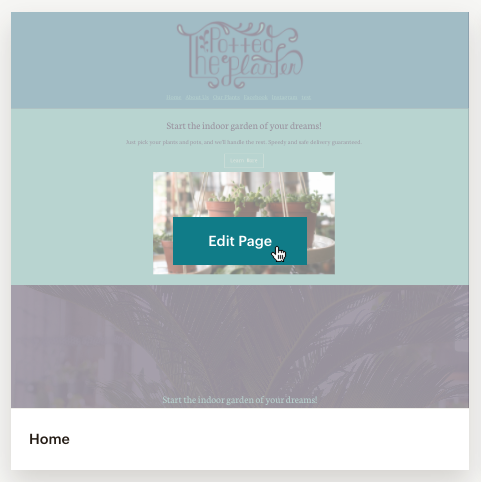
Per accedere all’editor della pagina web, procedi nella maniera seguente.

Le sezioni ti consentono di organizzare e progettare rapidamente la pagina web. Scegli il layout di testo, immagini e pulsanti, nonché altri elementi come moduli di iscrizione, barre di navigazione e piè di pagina della pagina web.
Per aggiungere una sezione dal riquadro “Sections” (Sezioni) , segui questa procedura.
Sulla tua pagina web, fai clic sul riquadro “Sections” (Sezioni) .

Il riquadro si espanderà per mostrare le sezioni della pagina web.
Passa il cursore sotto il nome della sezione in cui vuoi aggiungere una nuova sezione, quindi fai clic su “Add Section” (Aggiungi sezione).




Per aggiungere una sezione dal tuo “Page Layout” (Layout della pagina), procedi nella maniera seguente.
Nel layout della pagina, passa il cursore sull’icona più (+) dove vuoi inserire la nuova sezione.

Fai clic su “Add Section” (Aggiungi sezione).

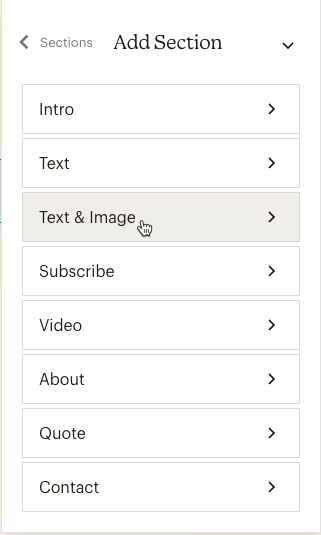
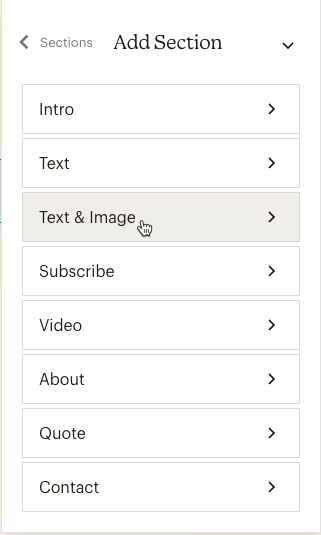
Nella fase “Add Section” (Aggiungi sezione) del riquadro “Sections” (Sezioni), scegli il tipo di sezione che vuoi aggiungere.

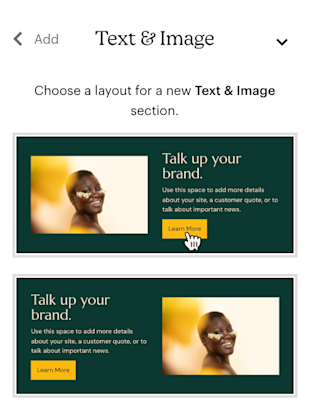
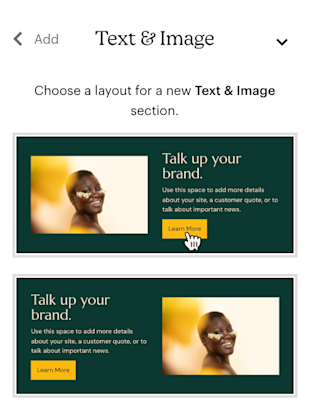
Scegli un layout per la nuova sezione.


Ottimo lavoro! Hai aggiunto una nuova sezione al progetto della pagina e ora puoi personalizzarla con i tuoi contenuti.
Se vuoi apportare delle modifiche, passa il mouse sulla sezione per accedere alla barra degli strumenti di modifica. In questa sezione, puoi fare clic sulle icone che ti permettono di eliminare o spostare una sezione, scegliere un layout diverso o apportare modifiche allo stile.
![]()
Per ulteriori informazioni sulle sezioni della pagina, consulta “Add and Edit Page Sections” (Aggiungi e modifica le sezioni della pagina).
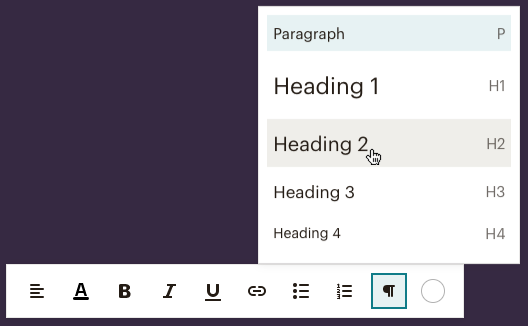
Per modificare il testo dell’intestazione o del paragrafo sul tuo sito web, procedi nella maniera seguente.



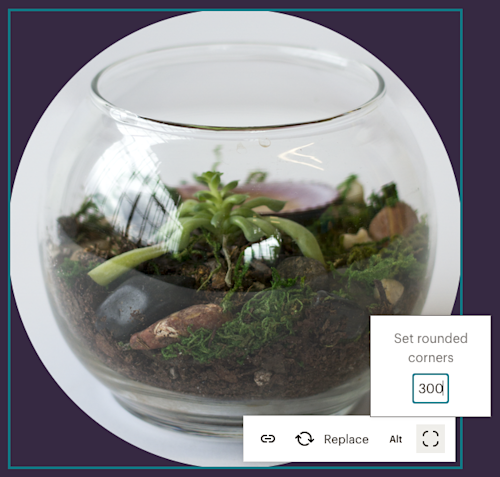
Fai clic su qualsiasi immagine nel layout per modificarla. Verrà inoltre visualizzata una barra degli strumenti con opzioni di formattazione specifiche.
Per modificare un’immagine sulla tua pagina, procedi nella maniera seguente.





Quando progetti il tuo sito web, è possibile che tu rimuova accidentalmente un testo o apporti altre modifiche che desideri annullare. Con i pulsanti “Undo” (Annulla) e “Redo” (Ripeti) puoi recuperare le versioni precedenti della pagina.
Per annullare una modifica, fai clic sull’ icona “Undo” (Annulla).

Per annullare una modifica, fai clic sull’ icona “Redo” (Ripeti).

Nota
I pulsanti “Undo” (Annulla) e “Redo” (Ripeti) funzionano solo nella stessa sessione di modifica. Se chiudi la finestra o esci dall’editor, le versioni precedenti della pagina web non saranno più disponibili.
Ottimo lavoro! Una volta che hai finito di aggiungere i contenuti al tuo sito web, fai clic su “Preview” (Anteprima) per vedere il risultato finale oppure fai clic su “Done” (Fatto) per tornare alla pagina “Manage Site” (Gestisci il sito) .
Una volta terminato, fai clic su “Publish Changes” (Pubblica le modifiche) per aggiornare tutte le pagine web visibili con i nuovi contenuti e stili.

Ora che hai aggiunto i tuoi tocchi di design personalizzati, diamo un’occhiata ad alcuni modi per ottimizzare il tuo sito web Mailchimp.
Assistenza tecnica

Hai una domanda?
Gli utenti a pagamento possono effettuare il login per accedere al supporto via email e chat.
Una volta creato un sito web, fallo crescere per includere più pagine web e contenuti.
Scopri come creare, pubblicare e modificare un sito web in Mailchimp.