Cómo gestionar tu sitio web en Mailchimp
Una vez que hayas creado un sitio web, hazlo crecer e incluye más páginas web y contenido.

Consigue a un experto que te haga el trabajo
Desde formación hasta servicio completo de marketing, nuestra comunidad de Partners puede ayudarte a conseguir lo que quieras.
El creador de sitios web de Mailchimp te ayuda a crear páginas web muy bien diseñadas que se adapten a tu estilo y personalidad. Elige un tema de diseño, crea una paleta de colores personalizada, sube las imágenes para que coincidan con tu marca y ayuda a los visitantes a identificar de inmediato tu contenido y a ti.
En este artículo, aprenderás a administrar un sitio web en Mailchimp.
A continuación, se detallan algunos puntos que debes conocer antes de empezar este proceso.
Cuando configures tu sitio web, puedes aplicar los mismos colores, tipografías y estilo de botón a todas las páginas que crees. De este modo, podrás optimizar el proceso de creación de tu sitio y mantener una identidad de marca coherente.
Para ver este vídeo, tienes que aceptar las cookies de rendimiento y funcionalidad.
Para obtener más información, consulta nuestra política de cookies.
We're sorry. Due to a technical issue, the video is currently unable to load. Please try again later.
Para definir el color, la tipografía y los estilos de botón de tu sitio web, sigue estos pasos:
Haz clic en el icono Website (Sitio web) y luego en Website (Sitio web).
![]()
En el panel de control del sitio web, haz clic en Edit Site (Editar sitio).

En la sección Manage site (Gestionar sitio), haz clic en Styles (Estilos).

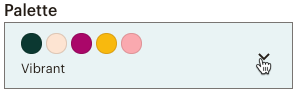
En la sección Colors (Colores) , haz clic en la flecha para aplicar un esquema de colores a tu botón, texto o fondo.




Haz clic en una muestra de color para usar el selector de colores.

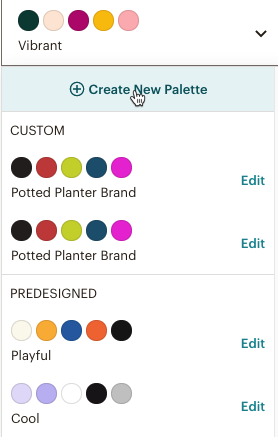
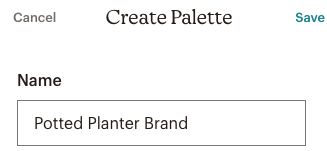
Puedes hacer clic en los colores del selector o introducir valores en los campos HEX o RGB, para guardar un color en la paleta.


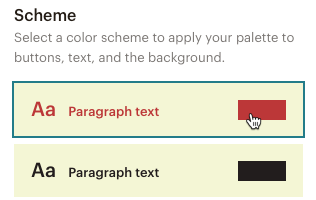
En la sección Scheme (Esquema), haz clic en cada esquema de color para previsualizar cómo se verán esos colores en tus páginas web y selecciona el que más te guste.

Las opciones de color que establezcas en línea anularán el esquema por defecto.
Para elegir un tema para tu sitio web, sigue estos pasos.



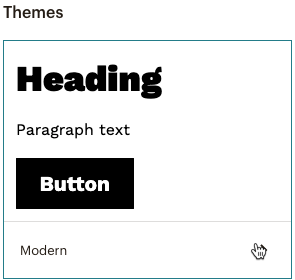
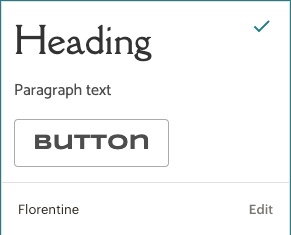
En la página Themes (Temas) previsualiza y selecciona el tema de la tipografía y los botones que te gustaría aplicar a tus páginas web.

En la vista previa del sitio web, verás el cambio en la tipografía del encabezado y del párrafo, en función de lo que hayas seleccionado.
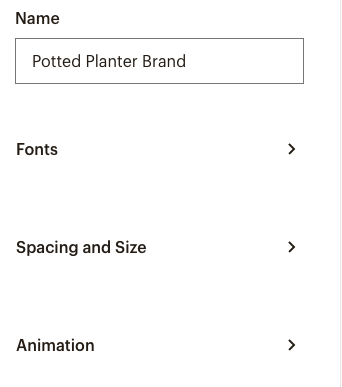
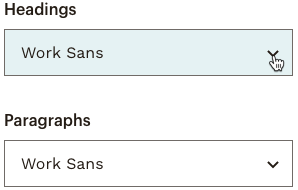
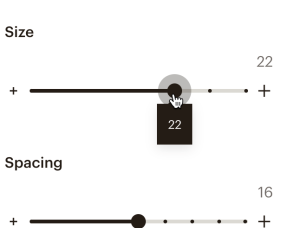
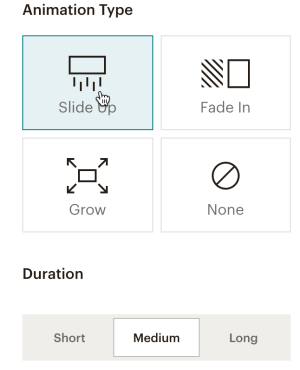
Si deseas hacer cambios en el tema, haz clic en Edit (Editar). Aquí puedes seleccionar un nombre para tu tema, actualizar tu Fonts (Tipografía), ajustar el Spacing and Size (Espaciado y tamaño) del texto o habilitar Animation (Animaciones) en tus páginas.




¡Excelente! Has definido la apariencia básica de tu sitio web. Los estilos que selecciones se aplicarán a cada nueva página que crees.
Utiliza el editor para añadir secciones, imágenes y texto. Comparte tu historia, opiniones, la información de contacto, un producto en venta y cualquier otra cosa que desees que conozcan tus visitantes.
Para ver este vídeo, tienes que aceptar las cookies de rendimiento y funcionalidad.
Para obtener más información, consulta nuestra política de cookies.
We're sorry. Due to a technical issue, the video is currently unable to load. Please try again later.
En esta sección, te mostraremos cómo editar o añadir contenido a tu sitio web.
Para acceder al editor, sigue estos pasos:

Las secciones te permiten organizar y diseñar tu página web rápidamente. Elige el diseño del texto, las imágenes y los botones, así como otros elementos, como los formularios de suscripción, las barras de navegación y el pie de página de tu web.
Para añadir una sección desde tu panel Sections (Secciones) , sigue estos pasos.
En tu página web, haz clic en el panel Sections (Secciones) .

El panel se expandirá para mostrarte las secciones en tu página web.
Pasa el cursor por debajo del nombre de la sección en la que deseas añadir una nueva sección y haz clic en Add Section (Añadir sección).




Para añadir una sección desde tu Page Layout (Diseño de) página, sigue estos pasos.
En el diseño de tu página, coloca el cursor sobre el icono plus (+) (más) donde te gustaría colocar la nueva sección.

Haz clic en Add Section (Añadir sección).

En el paso Add Section (Añadir sección) del panel de Secciones, selecciona el tipo de sección que deseas añadir.

Selecciona un diseño para tu nueva sección.


¡Buen trabajo! Has añadido una nueva sección al diseño de tu página y ahora la puedes personalizar con tu propio contenido.
Si necesitas hacer cambios, pasa el ratón por encima de la sección para acceder a la barra de herramientas de edición. Aquí puedes hacer clic en los iconos para eliminar o mover una sección, elegir un diseño diferente o modificar el estilo.
![]()
Para obtener más información sobre las secciones de página, consulta Agregar y editar secciones de página.
Para editar el texto del encabezado o del párrafo en tu sitio web, sigue estos pasos:



Haz clic en cualquier imagen de la composición para editarla. También verás una barra de herramientas con opciones de formato específicas.
Para editar una imagen en tu página, sigue estos pasos:





Cuando estés diseñando tu sitio web, es posible que elimines accidentalmente algo que hayas redactado o que realices otros cambios que quieras revertir. Con los botones deshacer y rehacer, puedes recuperar las versiones anteriores de tu página.
Para deshacer un cambio, haz clic en el Undo icon (icono deshacer).

Para rehacer un cambio, haz clic en el botón Redo icon (icono rehacer).

Nota
Los botones Deshacer y Rehacer solo funcionan dentro de la misma sesión de edición. Si cierras la ventana o sales del editor, las versiones anteriores de tu página web ya no estarán disponibles.
¡Buen trabajo! Una vez hayas terminado de añadir contenido a tu sitio web, haz clic en Preview (Vista previa) para ver cómo ha quedado o en Done (Hecho) para volver a la página Manage Site (Gestión del sitio) .
Cuando estés listo, haz clic en Publish Changes (Publicar cambios) para actualizar todas tus páginas web visibles con tu nuevo contenido y estilos.

Ahora que has añadido tus toques de diseño personales, veamos algunas formas de optimizar tu sitio web de Mailchimp.
Soporte técnico

¿Tienes alguna pregunta?
Los usuarios de pago pueden acceder al soporte por correo electrónico y chat.
Una vez que hayas creado un sitio web, hazlo crecer e incluye más páginas web y contenido.
Aprende a crear, publicar y editar un sitio web en Mailchimp.