
Hol dir Hilfe von Experten
Von Schulungen bis hin zum Full-Service-Marketing: Unsere Partnercommunity kann dir dabei helfen, deine Ideen in die Tat umzusetzen.
Benutzerdefiniertes Favicon zu deiner Mailchimp-Website hinzufügen
Ein Favicon, kurz für „Favoriten-Symbol“, ist oft eine kleine Version eines Firmenlogos oder einer Abbildung, das das Thema deiner Website oder Landingpage darstellt. Ein benutzerdefiniertes Favicon schafft Vertrauen in deine Onlinemarke und hilft Besuchern, deine Website oder Landingpage in einem Browser leicht zu erkennen.
In diesem Artikel erfährst du, wie du das Favicon deiner Mailchimp-Website oder -Landingpage anpassen und verwalten kannst.
Vor dem Start
Bevor du mit diesem Vorgang beginnst, solltest du einige Punkte beachten.
- Zum Anpassen deines Favicons brauchst du einen kostenpflichtigen Websites-Tarif. Gehe zur Seite Tarifübersicht, wenn du mehr über die Features wissen möchtest, die jeweils in den einzelnen Tarifen inbegriffen sind.
- Wenn du auf einen kostenlosen Websites-Tarif herabstufst, wird dein Website-Favicon zu Beginn des nächsten Abrechnungszeitraums wieder zum Standard-Websitesymbol von Mailchimp zurückgesetzt.
- Jede Mailchimp-Website kann 1 benutzerdefiniertes Favicon haben, das auf allen Webseiten mit Ausnahme der Zahlungsseiten angezeigt wird.
- Für die Anpassung eines Landingpage-Favicons ist kein kostenpflichtiger Tarif erforderlich.
- Für jede Landingpage, die du erstellst, kannst du 1 Favicon anpassen. Du kannst das gleiche Favicon für alle Landingpages oder ein jeweils anderes Favicon verwenden.
- Die Einstellungen und Funktionen des Browsers können sich auf die Anzeige eines Favicons auswirken. Für eine optimierte Favicon-Anzeige empfehlen wir Google Chrome, Firefox, Safari und Microsoft Edge.
Informationen zu Favicons
Ein Favicon ist ein kleines Symbol, das auf den Registerkarten des Website-Browsers und in einer Lesezeichenleiste oder -liste angezeigt wird.
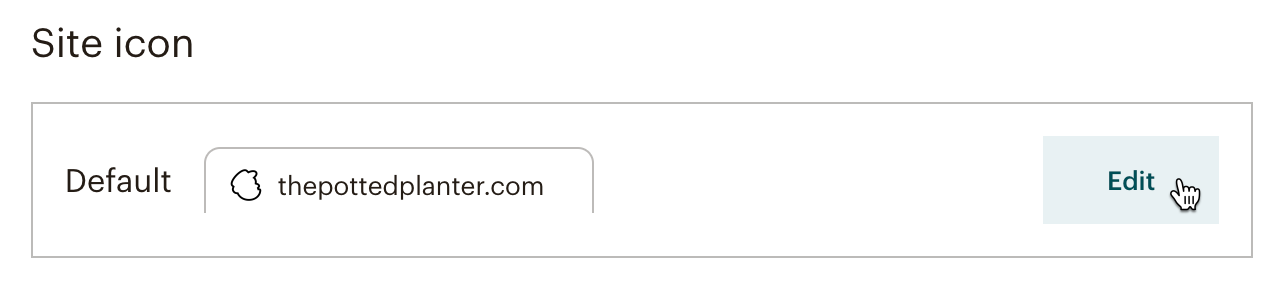
Beim Erstellen einer Mailchimp-Website oder -Landingpage wird das Standard-Favicon angezeigt.
![]()
Ersetze es durch ein personalisiertes Favicon, um eine einheitliche Markenidentität zu schaffen, Vertrauen bei deinen Kunden aufzubauen und deine Website oder Landingpage von der Konkurrenz abzuheben. Ein erfolgreiches Favicon-Design ist oft einfach, weil es Lesbarkeit im kleinen Format ermöglicht. Ein Favicon ist so etwas wie der letzte Schliff für deine Website oder Landingpage.
Favicon-Anforderungen
Deine Favicon-Abbildung muss bestimmte Anforderungen erfüllen, damit sie in Webbrowsern korrekt angezeigt wird.
Befolge diese Richtlinien, um deine Favicon-Datei für eine Website oder Landingpage zu erstellen.
- das Format PNG, JPG oder ICO haben
- zwischen 16 x 16 px und 512 x 512 px
- ein quadratisches Bildverhältnis haben (gleiche Höhe und Breite)
Nutze den Fotoeditor im Content-Studio, um dein Bild auf ein Quadrat zuzuschneiden oder die Bildgröße zu ändern. Weitere Informationen über den Foto-Editor findest du im Artikel Den Foto-Editor verwenden.
Wenn du dein Bild vergrößern oder in einem bestimmten Dateiformat speichern möchtest, musst du es außerhalb von Mailchimp bearbeiten, bevor du es in das Content-Studio hochlädst.
Dein Website-Favicon anpassen
Gehe wie folgt vor, um dein Website-Favicon anzupassen:
- Klicke in deinem Website-Dashboardauf Settings (Einstellungen).

- Wähle die Einstellungsoption General (Allgemein) .

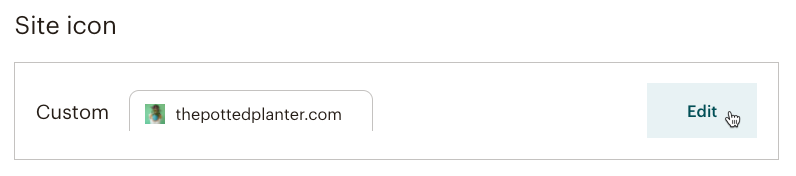
- Klicke im Abschnitt Site icon (Website-Icon) auf Edit (Bearbeiten).

- Klicke auf Update (Aktualisieren).
- Lade ein Bild aus dem Content Studio oder ein neues Bild hoch und klicke auf Insert (Einfügen). Dein Favicon-Bild muss alle Anforderungen erfüllen, damit es hochgeladen werden kann.

- Vergewissere dich, dass du mit der Vorschau deines benutzerdefinierten Favicons zufrieden bist, und klicke dann auf Save (Speichern).
Das war auch schon alles! Du hast dein Website-Favicon erfolgreich angepasst.
Dein Website-Favicon entfernen
Wenn du dein Website-Favicon angepasst hast, kannst du es jederzeit entfernen. Wenn du dein benutzerdefiniertes Favicon entfernst, wird es durch das Standard-Favicon ersetzt.
Gehe wie folgt vor, um dein Website-Favicon zu entfernen.
- Klicke in deinem Website-Dashboardauf Settings (Einstellungen).

- Wähle die Einstellungsoption General (Allgemein) .

- Klicke im Abschnitt Site icon (Website-Icon) auf Edit (Bearbeiten).

- Klicke auf Remove (Entfernen).

- Klicke im Pop-up-Dialogfenster Are you sure? (Bist du sicher?) auf Remove (Entfernen).
Dein Website-Favicon wird auf das Standard-Favicon der Mailchimp-Website zurückgesetzt.
Landingpage-Favicon anpassen
So kannst du dein Landingpage-Favicon anpassen:
Klicke auf Kampagnen. Klicke dann auf Alle Kampagnen.
Klicke auf das Dropdown-Menü Typ und wähle dann Landingpage.
Suche die gewünschte Landingpage. Klicke dann auf Edit (Bearbeiten).
Klicke im Abschnitt Seitentitel und Website-Symbol auf Titel und Symbol bearbeiten.
Klicke im Abschnitt Eine benutzerdefinierte Website für deine Landingpage auswählen auf Bild hochladen.
Lade ein Bild aus dem Content-Studio oder ein neues Bild hoch. Klicke dann auf Insert (Einfügen). Dein Favicon-Bild muss alle Anforderungen erfüllen, damit es hochgeladen werden kann.
Vergewissere dich, dass du mit der Vorschau deines benutzerdefinierten Favicons zufrieden bist, und klicke dann auf Save (Speichern).
Ausgezeichnet! Du hast dein Landingpage-Favicon erfolgreich angepasst.
Hinweis
Du kannst ein Landingpage-Favicon ersetzen, aber nicht entfernen.
Landingpage-Favicon ersetzen
So replizierst du dein Landingpage-Favicon:
Klicke auf Kampagnen. Klicke dann auf Alle Kampagnen.
Klicke auf das Dropdown-Menü Typ und wähle dann Landingpage.
Suche die gewünschte Landingpage. Klicke dann auf Edit (Bearbeiten).
Klicke im Abschnitt Seitentitel und Website-Symbol auf Titel und Symbol bearbeiten.
Klicke im Abschnitt Eine benutzerdefinierte Website für deine Landingpage auswählen auf Bild ersetzen.
Wähle das Ersatzbild aus dem Content-Studio oder lade ein neues Bild hoch. Klicke dann auf Insert (Einfügen). Dein Favicon-Bild muss alle Anforderungen erfüllen, damit es hochgeladen werden kann.
Vergewissere dich, dass du mit der Vorschau deines Ersatz-Favicons zufrieden bist, und klicke dann auf Save (Speichern).
Super! Du hast dein Landingpage-Favicon erfolgreich ersetzt.
Technischer Support

Hast du eine Frage?
Zahlende Nutzer können sich anmelden, um E-Mail- oder Chat-Support zu erhalten.