Einen Link in einer Kampagne hinzufügen
Du kannst die Inhaltsblöcke von Mailchimp verwenden, um jeden beliebigen Text in einen Link zu verwandeln. Erfahre, wie du Textlinks in deiner Kampagne erstellen und gestalten kannst.

Hol dir Hilfe von Experten
Von Schulungen bis hin zum Full-Service-Marketing: Unsere Partnercommunity kann dir dabei helfen, deine Ideen in die Tat umzusetzen.
Durch ein Inhaltsverzeichnis in deiner E-Mail oder Landingpage wirkt das Marketingmaterial übersichtlich und organisiert und ermöglicht ein einfaches Navigieren. So finden deine Empfänger*innen die Informationen, die sie interessieren, und beschäftigen sich wirklich mit deinen Inhalten.
Mailchimp bietet zwei Möglichkeiten zur Erstellung von Inhaltsverzeichnissen (TOC): das Merge-Tag *|MC:TOC|* und benutzerdefinierte Ankerlinks. Du kannst mithilfe des Merge-Tag *|MC:TOC|* ein Inhaltsverzeichnis mit Links zu einzelnen Überschriften zu erstellen. Oder du verwendest Anker-Links, wenn du dein eigenes Inhaltsverzeichnis mit den von dir gewünschten Formulierungen, Link-Stilen und Formatierungen erstellen willst.
In diesem Artikel erfährst du, wie du ein Inhaltsverzeichnis zum neuen Builder und zum Legacy-Builder hinzufügst.
Bevor du mit diesem Vorgang beginnst, solltest du einige Punkte beachten.
Das Merge-Tag *|MC:TOC|* fügt ein Inhaltsverzeichnis mit Links zu den von dir gewählten Überschriften ein. Setze zunächst einen Titelcode in die Überschriften, die du in das Inhaltsverzeichnis aufnehmen möchtest. Setze anschließend das Merge-Tag *|MC:TOC|* an der Stelle, an der das Inhaltsverzeichnis angezeigt werden soll.
Wenn du deine E-Mail versendest, ersetzen wir das Merge-Tag durch ein Inhaltsverzeichnis, das die von dir gewählten Überschriften enthält.
Im neuen Builder kannst du eine Überschrift in dein Inhaltsverzeichnis folgendermaßen einfügen:
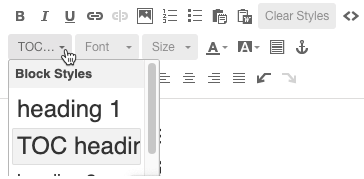
So verfährst du zum Einfügen einer Überschrift in dein Inhaltsverzeichnis:



Nachdem du den Code für den Inhaltsverzeichnistitel eingegeben hast, kannst du zur Platzierung des Inhaltsverzeichnisses das Merge-Tag *|MC:TOC|* zu einem beliebigen Überschrift- oder Absatz-Inhaltsblock hinzufügen.
Zum Setzen des Merge-Tags *|MC:TOC|* verfährst du folgendermaßen.

Gut gemacht! Du hast erfolgreich ein Inhaltsverzeichnis zu deiner E-Mail hinzugefügt.
Das Merge-Tag *|MC:TOC|* fügt ein Inhaltsverzeichnis mit Links zu den von dir gewählten Überschriften ein. Formatiere zunächst den Überschriftentext, den du in dein Inhaltsverzeichnis aufnehmen willst. Dann füge das Merge-Tag *|MC:TOC|* dort ein, wo das Inhaltsverzeichnis angezeigt werden soll.
Wenn du deine E-Mail versendest oder deine Landingpage veröffentlichst, ersetzen wir das Merge-Tag durch ein Inhaltsverzeichnis, das die von dir gewählten Überschriften enthält.
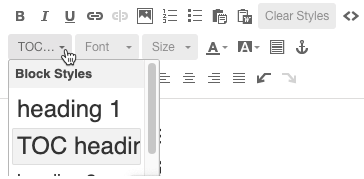
So formatierst du Text als Inhaltsverzeichnis-Überschrift oder Titel im Legacy-Builder:


Nachdem du deine Inhaltsverzeichnisüberschriften formatiert hast, setze das Merge-Tag *|MC:TOC|* in einem beliebigen Text-Inhaltsblock hinzu, sodass das Inhaltsverzeichnis eingefügt werden kann. Der Text- und Linkstil des Inhaltsverzeichnisses entspricht dem Abschnitt, in dem es sich befindet. Wenn du ihn anpassen musst, versuche es stattdessen mit Hyperlinks.
Zum Setzen des Merge-Tags *|MC:TOC|* verfährst du folgendermaßen.

Gut gemacht! Du hast erfolgreich ein Inhaltsverzeichnis zu deiner E-Mail bzw. Landingpage hinzugefügt.
Sieh dir diese Artikel an, um deine E-Mail in der Vorschau anzuzeigen und zu testen und Abschnitte im Legacy-Builder zu bearbeiten.
Vorschau und Test deiner E-Mail
Das Abschnittsdesign in E-Mails und auf Landingpages anzeigen und bearbeiten
Auch wenn du eine benutzerdefinierte HTML-Vorlage verwendest, kannst du mithilfe des Merge-Tags *|MC:TOC|* ein Inhaltsverzeichnis einfügen. Vergewissere dich nur, dass du jede Überschrift mit den richtigen Tags formatiert hast, und schon kannst du loslegen.
Öffne zunächst den Quellcode der Vorlage und füge class="title" oder class="mc-toc-title" zu den Tags <span>, <div>, <h1> oder <h2> der Überschriften hinzu, die im Inhaltsverzeichnis erscheinen sollen. Falls diese Klassen nicht mit den Tags <h3> und <h4> funktionieren, du diese aber benötigst, versuche es stattdessen mit den Tags <span>.
Deine formatierten Überschriften sollten eines der Beispiele in dieser Tabelle verwenden. Du kannst jeden dieser Klassen-Typen verwenden.
| Titel | mc-toc-titel |
|---|---|
| <span class="title"> | <span class="mc-toc-title"> |
| <div class="title"> | <div class="mc-toc-title"> |
| <h1 class="title"> | <h1 class="mc-toc-title"> |
| <h2 class="title"> | <h2 class="mc-toc-title"> |
Nachdem du deine Tags bearbeitet hast, füge *|MC:TOC|* dort hinzu, wo das Inhaltsverzeichnis in deiner Vorlage erscheinen soll.
*|MC:TOC|*
< div class= "title" id= "plant-news" >
Durch die Erstellung von Anker-Links zu den Inhalten in deiner E-Mail oder Landingpage erreichst du mehr Flexibilität. Auf diese Weise kannst du Text und Link-Stil in deinem Inhaltsverzeichnis anpassen. Füge zunächst Anker-Links zu den Überschriften in deinem Inhalt hinzu. Gib anschließend den Text für das Inhaltsverzeichnis ein und verknüpfe jeden Eintrag mit dem entsprechenden Anker-Link.
Zum Einfügen von Anker-Links in deinem Überschriftentext verfährst du folgendermaßen.
Nachdem du Anker-Links zu deinem Inhalt hinzugefügt hast, kannst du den Text des Inhaltsverzeichnisses eingeben und Links zu jedem Eintrag hinzufügen.
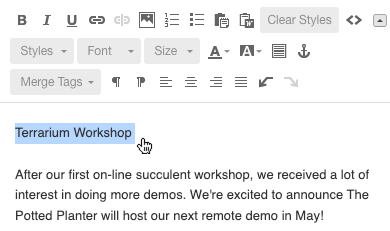
Um dein Inhaltsverzeichnis hinzuzufügen und zu formatieren, befolge diese Schritte:


Du kannst mithilfe der Symbole in der Symbolleiste den Stil und den Wortlaut deines Inhaltsverzeichnisses anpassen. Achte beim Bearbeiten deines Inhaltsverzeichnisses darauf, nur den Text zu markieren, den du ändern möchtest. Wenn du versehentlich einen vorhandenen Link löschst, füge ihn erneut ein. Um zu sehen, wie Anker-Links deinen Abonnent*innen angezeigt werden, kannst du dir deine E-Mail in der Vorschau anzeigen lassen und testen.
So fügst du deinem Überschriftentext im Legacy-Builder Ankerlinks hinzu:

Nachdem du Anker-Links zu deinem Inhalt hinzugefügt hast, kannst du den Text des Inhaltsverzeichnisses eingeben und Links zu jedem Eintrag hinzufügen.
Um dein Inhaltsverzeichnis hinzuzufügen und zu formatieren, befolge diese Schritte:


Du kannst mithilfe der Symbole in der Symbolleiste den Stil und den Wortlaut deines Inhaltsverzeichnisses anpassen. Achte beim Bearbeiten deines Inhaltsverzeichnisses darauf, nur den Text zu markieren, den du ändern möchtest. Wenn du versehentlich einen vorhandenen Link löschst, füge ihn erneut ein. Um zu sehen, wie Anker-Links deinen Abonnent*innen angezeigt werden, kannst du dir deine E-Mail in der Vorschau anzeigen lassen und testen.
Das Merge-Tag *|MC:TOC|* und Anker-Links werden nicht von allen E-Mail-Clients unterstützt und funktionieren eventuell mit bestimmten E-Mail-Clients nicht wie erwartet. Wir empfehlen dir daher, deine E-Mail als Vorschau anzuzeigen und einige Test-E-Mails an dich selbst zu senden. Nutze unser Inbox Preview-Tool, um festzustellen, wie unterschiedliche E-Mail-Clients dein Inhaltsverzeichnis anzeigen.
E-Mail-Anzeige auf Mobilgeräten
Mit Inbox Preview testen
Hier sind ein paar weitere Punkte, die es zu beachten gilt, wenn dein Inhaltsverzeichnis nicht wie erwartet angezeigt wird.

Wenn du für die Gestaltung der E-Mail oder Landingpage HTML-Code importiert hast, fügen wir in den Code das Tag <base> ein, das deine Anker-Links beschädigen könnte. Um fehlerhafte Anker-Links zu verhindern, musst du den Code bearbeiten, bevor du ihn in Mailchimp importierst. Füge in deinem HTML-Editor dein eigenes leeres Basis-Tag hinzu, wie zum Beispiel <base href = " "> innerhalb des Elements <head>, und importiere anschließend deinen HTML-Code. Wenn wir beim Import ein leeres <base>-Tag entdecken, fügen wir kein eigenes Tag hinzufügen.
Das leere <base>-Tag, das du in dein HTML einfügst, sollte ungefähr so aussehen:
<head>
<base href= " ">
</head >
Technischer Support

Hast du eine Frage?
Zahlende Nutzer können sich anmelden, um E-Mail- oder Chat-Support zu erhalten.
Du kannst die Inhaltsblöcke von Mailchimp verwenden, um jeden beliebigen Text in einen Link zu verwandeln. Erfahre, wie du Textlinks in deiner Kampagne erstellen und gestalten kannst.
Use merge tags to insert dynamic content, like names or titles, in your email campaigns. Learn about merge tags, where to access them, and how to create new ones.