
Consigue a un experto que te haga el trabajo
Desde formación hasta servicio completo de marketing, nuestra comunidad de Partners puede ayudarte a conseguir lo que quieras.
Usar bloques de contenido de espaciador en el nuevo creador
Utiliza los bloques de contenido de espaciador para editar la cantidad de espacio entre bloques de tu correo electrónico. Los bloques de espaciador son una forma sencilla y eficaz de organizar tu contenido.
En este artículo, descubrirás cómo utilizar los bloques de contenido de espaciador en el nuevo creador de correo electrónico.
Antes de empezar
A continuación, se detallan algunos puntos que debes conocer antes de empezar este proceso.
- En este artículo, te explicamos cómo utilizar los bloques de contenido de espaciador para el nuevo creador. Para obtener más información sobre bloques de contenido similares en el creador heredado, consulta Usar bloques de contenido de divisor en el creador heredado.
- Los bloques de contenido del espaciador te permiten personalizar diferentes opciones de altura para las versiones de escritorio y móvil de tu correo electrónico. Desactiva el botón Vincular estilos de escritorio y móvil en el panel de edición para establecer valores independientes para esos estilos.
Nota
Para obtener más información sobre las diferencias entre nuestros creadores clásico y nuevo de correo electrónico, consulta Acerca de los creadores de correo electrónico de Mailchimp.
Uso de los bloques de contenido de espaciador
Para utilizar un bloque de contenido de espaciador , sigue estos pasos.
- Haz clic en un bloque Spacer (Espaciador) o haz clic y arrastra un bloque Spacer (Espaciador) a tu diseño desde el panel lateral.
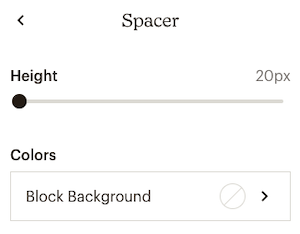
- En el menú Spacer (Espaciador) , elige la Height (Altura) de los píxeles y el color de Block Background (Fondo del bloque) .

Activar contenido dinámico
Puedes convertir cualquier bloque de contenido en contenido dinámico que muestre contenido diferente a los destinatarios según las condiciones que establezcas. Esto te ayuda a dirigirte a diferentes tipos de contactos a la vez con un solo correo electrónico.
Para obtener más información sobre el contenido dinámico y cómo activarlo en tu bloque de contenido, consulta Acerca del contenido dinámico.
Soporte técnico

¿Tienes alguna pregunta?
Los usuarios de pago pueden acceder al soporte por correo electrónico y chat.