Usar etiquetas de mesclagem condicional
Etiquetas de mesclagem condicional ajudam você a controlar quem vê o que há no seu e-mail. Saiba como usar essas etiquetas de mesclagem ou solucioná-las.

Realize seu trabalho de forma profissional
De treinamentos a marketing completo, nossa comunidade de parceiros pode ajudar você a fazer as coisas acontecerem.
Use um link Leia mais em seu e-mail para exibir conteúdo adicional quando os destinatários clicarem no link. Você pode vincular a uma cópia do seu e-mail baseada em navegador usando etiquetas de mesclagem condicionais para exibir conteúdo adicional ou usar links âncora para adicionar vários links Leia mais.
Neste artigo, mostraremos duas maneiras de adicionar um link Leia mais ou links ao seu e-mail no novo criador e no criador antigo.
Algumas coisas que você deve saber antes de iniciar esse processo:
Um link Leia mais limita a quantidade de conteúdo visível na caixa de entrada do destinatário. Quando um destinatário clica no link Leia mais, ele é direcionado para a cópia baseada no navegador do seu e-mail enviado, onde pode visualizar seu conteúdo na íntegra.
Neste exemplo, você aprenderá como adicionar um link Leia mais em um bloco de conteúdo Parágrafo.
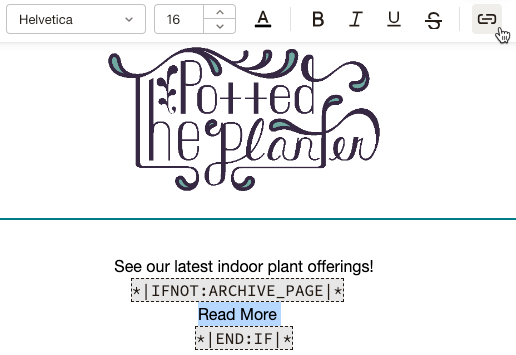
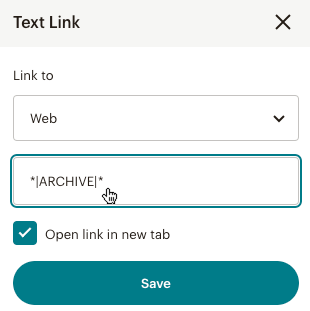
Para adicionar um link Leia mais ao seu e-mail usando etiquetas de mesclagem condicional, siga estas etapas:
*|IFNOT:ARCHIVE_PAGE|*
Read More
*|END:IF|*



Muito bem! Recomendamos que você visualize e teste seu e-mail antes de enviar.
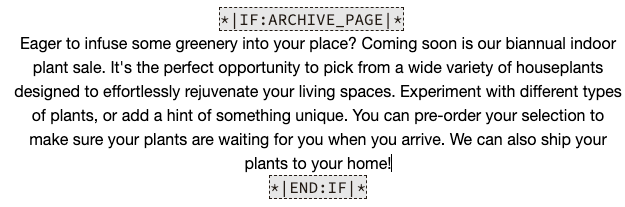
Neste exemplo, você aprenderá como adicionar um link Leia mais em um bloco de conteúdo de texto.
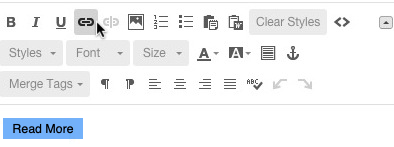
Para criar um link para o seu e-mail usando etiquetas de mesclagem condicional, siga estas etapas:
*|IFNOT:ARCHIVE_PAGE|*
Read More
*|END:IF|*




Muito bem! Recomendamos que você visualize e teste seu e-mail antes de enviar.
Se você se sentir mais confortável trabalhando com o código básico de um e-mail do Mailchimp, é possível adicionar o link Leia mais diretamente no HTML.
Para criar um link para seu e-mail a partir do código-fonte no Novo Criador, siga estas etapas:
Insira este código onde o link Leia mais deve aparecer.
*|IFNOT:ARCHIVE_PAGE|*
<a href="*|ARCHIVE|*">Read More</a>
*|END:IF|*
Clique na guia Design para voltar ao editor visual.
Se você se sentir mais confortável trabalhando com o código básico de um e-mail do Mailchimp, é possível adicionar o link Leia mais diretamente no HTML.
Para criar um link para o seu e-mail a partir do seu código-fonte no Criador herdado, siga estas etapas.
*|IFNOT:ARCHIVE_PAGE|*
<a href="*|ARCHIVE|*">Read More</a>
*|END:IF|*
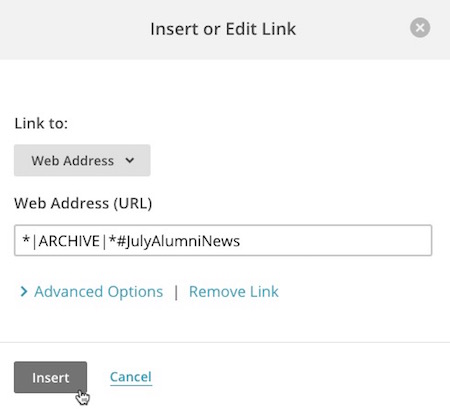
Use links âncora para adicionar vários links Leia mais ao seu e-mail. Links âncora enviam destinatários para uma seção específica do seu e-mail.
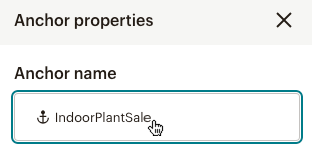
Para adicionar vários links Leia mais no Novo Criador, siga estas etapas:


*|IFNOT:ARCHIVE_PAGE|*
Read More
*|END:IF|*
Repita estas etapas para cada link Leia mais. Recomendamos que você visualize e teste seu e-mail antes de enviar.
Para adicionar vários links Leia mais no criador herdado, siga estas etapas.


*|IFNOT:ARCHIVE_PAGE|*
Read More
*|END:IF|*
Repita essas etapas para cada seção na qual quiser inserir um link Leia mais. Recomendamos que você visualize e teste seu e-mail antes de enviar.
Servicio técnico

Está com alguma dúvida?
Os usuários de planos pagos podem fazer login para acessar o suporte via e-mail e chat.
Etiquetas de mesclagem condicional ajudam você a controlar quem vê o que há no seu e-mail. Saiba como usar essas etiquetas de mesclagem ou solucioná-las.
O Mailchimp cria uma página da web única para cada e-mail que você enviar. Saiba como visualizar ou compartilhar páginas e o arquivo da sua campanha.