Criar e enviar um e-mail normal
Saiba como criar um e-mail normal no Mailchimp.

Realize seu trabalho de forma profissional
De treinamentos a marketing completo, nossa comunidade de parceiros pode ajudar você a fazer as coisas acontecerem.
Os modelos do Mailchimp para e-mail e páginas de destino são divididos em seções, como o corpo e o rodapé. As seções ajudam a organizar seu conteúdo e guiam seu design. Ao definir as fontes, cores e outros estilos de uma seção, as alterações serão aplicadas a todos os blocos de conteúdo da seção.
Neste artigo, você aprenderá como acessar e editar as configurações de design para cada seção de seus e-mails e páginas de destino.
Aqui estão algumas coisas a saber.
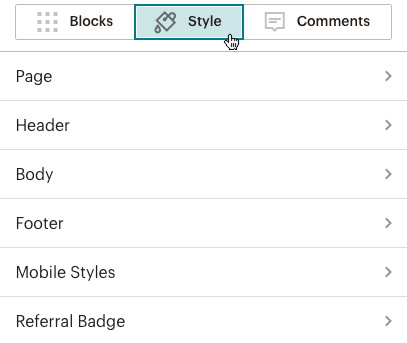
Para visualizar e editar estilos de seção no seu e-mail no Novo Criador, siga estas etapas.

Para visualizar e editar estilos de seção no seu e-mail ou página de destino no criador antigo, siga estas etapas.

Ao acessar as opções de design de uma seção, você poderá personalizar vários tipos de seções. Isso geralmente inclui cores de fundo, tamanhos de fonte e estilo de link. Algumas seções têm opções adicionais, como bordas e preenchimento.
Nota
As páginas de destino não estão sujeitas às mesmas limitações](/help/limitations-of-html-email/) de [design do e-mail, portanto, você pode encontrar elementos adicionais nos modelos de páginas de destino. Isso inclui opções de transparência de planos de fundo e um elemento especial chamado Estilo interior, permitindo colocar dois planos de fundo um sobre o outro para destacar o conteúdo em uma seção.
Use esta tabela para encontrar as opções de design mais comuns para cada seção e verificar se elas estão disponíveis para o novo criador, criador herdado e páginas de destino.
| Seção | O que é: | Opções comuns de projeto | Novo Criador | Criador legado | Páginas de destino |
|---|---|---|---|---|---|
| Página | A área atrás do conteúdo do seu e-mail ou página de destino. | Cores de fundo, imagens, bordas e preenchimento. Cor e estilo da fonte para os cabeçalhos 1 a 4. |  Usar estilos para o estilo de página |  |  |
| Pré-cabeçalho | A área que fica bem no alto do seu e-mail, que geralmente inclui um texto sobre o conteúdo e um link para a página de campanha. Muitos clientes de e-mail mostram o texto do pré-cabeçalho depois do texto de visualização e do assunto na caixa de entrada. | Cores de fundo, imagens, bordas e preenchimento. Cor e estilo da fonte para texto e link. |  O pré-cabeçalho está incluído na seção de cabeçalho |  |  |
| Cabeçalho | A imagem e o texto na parte superior do e-mail ou página de destino. Geralmente é a primeira coisa que o destinatário ou visitante da página vê. | Cores de fundo, imagens, bordas e preenchimento para contêiner e interior. Cor e estilo da fonte para texto e link. |  |  |  |
| Corpo | A seção principal do seu e-mail ou página de destino. | Cores de fundo, imagens, bordas e preenchimento para contêiner e interior. Cor e estilo da fonte para texto e link. |  |  |  |
| Colunas | Layouts de várias colunas. | Cores de fundo, imagens, bordas e preenchimento para estilo de coluna. Cor e estilo da fonte para texto e link. |  |  |  |
| Details (Detalhes) | Alguns modelos incluem uma seção de detalhes. | Cor de fundo, bordas superior e inferior, preenchimento superior e inferior para contêiner e interior. O estilo interior também tem opções de sombra de caixa. Opções de fonte para texto. |  |  |  |
| Rodapé | O conteúdo na parte inferior do seu e-mail ou página de destino. Esta seção é muito usada para exibir marcas comerciais e cláusulas. | Cores de fundo, imagens, bordas e preenchimento. Cor e estilo da fonte para texto e link. |  |  |  |
| Estilos em versão móvel | Altere a aparência do seu e-mail ou página de destino em dispositivos móveis. | Tamanho da fonte e altura da linha para os títulos 1-4 e para texto em caixa, cabeçalho, corpo e rodapé. |  Usar estilos para opções de estilo móvel |  |  |
| Barra de notificações | Barra horizontal na parte inferior do site ou página de destino. Exibir mensagens como uma oferta por tempo limitado ou informações sobre cookies. | Opções de texto e cor de fundo. |  |  |  |
| Selo de indicação | Localizado na parte inferior do seu e-mail. Ganhe créditos de cobrança ao indicar novos clientes pagantes para o Mailchimp por meio do selo. | Escolha entre 2 estilos de logotipo do Mailchimp. |  |  |  |
| Selo do Mailchimp | O Selo do Mailchimp encontra-se na parte inferior da sua página de destino. Ele contém o logotipo do Mailchimp e um link para denunciar abuso. Este selo é obrigatório se você tiver um plano Free. | Escolha entre 2 estilos de logotipo do Mailchimp. |  |  |  |
Servicio técnico

Está com alguma dúvida?
Os usuários de planos pagos podem fazer login para acessar o suporte via e-mail e chat.
Saiba como criar um e-mail normal no Mailchimp.