Eine reguläre E-Mail erstellen und senden
In diesem Artikel erfährst du, wie du eine regelmäßige E-Mail in Mailchimp erstellst.

Hol dir Hilfe von Experten
Von Schulungen bis hin zum Full-Service-Marketing: Unsere Partnercommunity kann dir dabei helfen, deine Ideen in die Tat umzusetzen.
Die Mailchimp-Vorlagen für E-Mail und Landingpages sind in Abschnitte wie Textkörper und Fußzeile unterteilt. Abschnitte helfen bei der Organisation deiner Inhalte und strukturieren dein Design. Wenn du Schriftarten, Farben und andere Formate für einen Abschnitt festlegst, werden deine Änderungen für alle Inhaltsblöcke in diesem Abschnitt angewendet.
In diesem Artikel erfährst du, wie du für jeden Abschnitt deiner E-Mais und Landingpages auf die Designeinstellungen zugreifen und diese bearbeiten kannst.
Es gibt einige Dinge, die du wissen solltest.
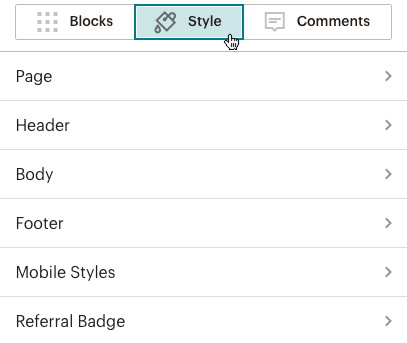
So zeigst du die Stile von Abschnitten in deiner E-Mail im neuen Builder an und bearbeitest sie:

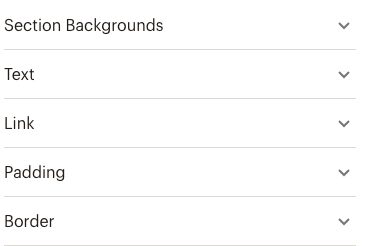
So zeigst du Schnittstile in deiner E-Mail oder Landingpage im Legacy-Builder an und bearbeitest sie:

Wenn du auf die Designoptionen für einen Abschnitt aufrufst, wird eine Reihe von verschiedenen, anpassbaren Abschnitten angezeigt. Dazu gehören in der Regel Hintergrundfarben, Schriftgrößen und Link-Stile. Einige Abschnitte haben zusätzliche Optionen, wie z. B. Rahmen und Füllraum.
Hinweis
Landingpages unterliegen nicht den gleichen Designeinschränkungen wie E-Mails, sodass du möglicherweise auf zusätzliche Elemente in Landingpage-Vorlagen stößt. Dazu gehören Optionen für die Hintergrundtransparenz und ein spezielles Element namens Innenraumstil, mit dem du zwei Hintergründe übereinanderlegen kannst, um den Inhalt eines Abschnitts hervorzuheben.
Verwende diese Tabelle, um die häufigsten Designoptionen für jeden Abschnitt zu finden und zu überprüfen, ob sie für den neuen Builder, den Legacy-Builder und die Landingpages verfügbar sind.
| Abschnitt | Definitionen | Allgemeine Designoptionen | Neuer Builder | Legacy-Builder | Landingpages |
|---|---|---|---|---|---|
| Seite | Der Bereich hinter den Inhalten in deiner E-Mail oder Landingpage. | Hintergrundfarben, Bilder, Rahmen und Füllraum. Schriftfarbe und Schriftstil für die Überschriften 1 bis 4. |  Stile für Seitenstil verwenden |  |  |
| Preheader | Der Bereich ganz oben in deiner E-Mail, der normalerweise Text über den Inhalt und einen Link zur Kampagnenseite enthält. Viele E-Mail-Clients zeigen den Preheader-Text nach dem Vorschautext und der Betreffzeile in ihrer Inbox an. | Hintergrundfarben, Bilder, Rahmen und Füllraum. Schriftfarbe und Schriftstil für Text und Link. |  Der Preheader ist im Header-Abschnitt enthalten |  |  |
| Header | Das Bild und der Text oben in der E-Mail oder Landingpage Das ist normalerweise das erste, was die Empfänger oder Seitenbesucher sehen. | Hintergrundfarben, Bilder, Rahmen und Füllraum für Container und Innenraum. Schriftfarbe und Schriftstil für Text und Link. |  |  |  |
| „Body“ (Text) | Der Hauptbereich deiner E-Mail oder Landingpage. | Hintergrundfarben, Bilder, Rahmen und Füllraum für Container und Innenraum. Schriftfarbe und Schriftstil für Text und Link. |  |  |  |
| Spalten | Mehrspaltenlayouts. | Hintergrundfarben, Bilder, Rahmen und Füllraum für den Spaltenstil. Schriftfarbe und Schriftstil für Text und Link. |  |  |  |
| Details | Einige Vorlagen enthalten einen Detailbereich. | Hintergrundfarbe, obere und untere Rahmen, oberer und unterer Füllraum für Container und Innenraum. Der Innenraumstil verfügt auch über Kastenschattenoptionen. Schriftartoptionen für Text. |  |  |  |
| Footer (Fußzeile) | Der Inhalt unten am Ende deiner E-Mail oder Landingpage. Dieser Abschnitt enthält oft Warenzeichen und sonstiges Kleingedrucktes. | Hintergrundfarben, Bilder, Rahmen und Füllraum. Schriftfarbe und Schriftstil für Text und Link. |  |  |  |
| Stile für Mobilgeräte | Stile werden für die Anzeige deiner E-Mail oder Landingpage auf Mobilgeräten eingesetzt. | Schriftgröße und Zeilenhöhe für die Überschriften 1 bis 4 und für Text in Kästen, Header, Textkörpern und Fußzeilen. |  Stile für mobile Stiloptionen verwenden |  |  |
| Benachrichtigungsleiste | Das ist die horizontale Leiste unten auf deiner Website oder Landingpage. Dient der Anzeige von Benachrichtigungen, beispielsweise über zeitlich begrenzte Angebote, oder von Informationen zu Cookies. | Hintergrundfarbe und Textoptionen. |  |  |  |
| Empfehlungsbadge | Befindet sich unten in deiner E-Mail. Du kannst Rechnungsgutschriften verdienen, wenn du durch Anzeige des Badges zahlende Neukund*innen für Mailchimp gewinnst. | Du kannst zwischen zwei Mailchimp-Logostilen wählen. |  |  |  |
| Mailchimp-Badge | Befindet sich unten auf deiner Landingpage. Es enthält das Mailchimp-Logo und einen Link, über den Missbrauch gemeldet werden kann. Dieses Badge muss angezeigt werden, wenn du einen kostenlosen Tarif hast. | Du kannst zwischen zwei Mailchimp-Logostilen wählen. |  |  |  |
Technischer Support

Hast du eine Frage?
Zahlende Nutzer können sich anmelden, um E-Mail- oder Chat-Support zu erhalten.
In diesem Artikel erfährst du, wie du eine regelmäßige E-Mail in Mailchimp erstellst.