
Hol dir Hilfe von Experten
Von Schulungen bis hin zum Full-Service-Marketing: Unsere Partnercommunity kann dir dabei helfen, deine Ideen in die Tat umzusetzen.
Bild-Inhaltsblöcke im neuen Builder verwenden
Mithilfe von Bild-Inhaltsblöcken kannst du visuelle Elemente in deine Marketing-E-Mails einfügen. Bilder machen deine Inhalte ansprechender und können als anklickbare Links genutzt werden, um Umsatz und Interaktionen zu steigern.
In diesem Artikel erfährst du, wie du Bild-Inhaltsblöcke im neuen Builder verwendest.
Vor dem Start
Bevor du mit diesem Vorgang beginnst, solltest du einige Punkte beachten.
- In diesem Artikel wird erklärt, wie man Bild-Inhaltsblöcke für den neuen Builder verwendet. Weitere Informationen zu Bildinhaltsblöcken im Legacy-Builder findest du unter Bildinhaltsblöcke im Legacy-Builder verwenden.
- Füge so viele Bild-Inhaltsblöcke wie nötig ein, aber achte dabei auf unsere Bildanforderungen, damit deine Inhalte sowohl auf Desktop- als auch auf Mobilgeräten wie gewünscht angezeigt werden.
- Mit Bildinhaltsblöcken kannst du verschiedene Ausrichtungs- und Polsterungseinstellungen für Desktop- und mobile Versionen deiner E-Mail anpassen. Schalte die Option Desktop und Mobile Styles verknüpfen im Bearbeitungsbereich aus, um getrennte Werte für diese Stile festzulegen.
- Wenn du ein Bild zum Content Studio hochlädst, ändern wir den Dateinamen zu einer eindeutigen Kennung, die nicht dupliziert oder geändert werden kann.
- Das Content-Studio unterstützt JPG-, JPE-, JPEG-, GIF-, PNG- und BMP-Bilddateien.
- Um mehrere Bilder in einem einzelnen Block einzubetten oder Bilder neben Text- oder Button-Blöcken hinzuzufügen, verwende einen Layout-Inhaltsblock.
Hinweis
Im Artikel Über die E-Mail-Builder von Mailchimp erfährst du mehr über die einzelnen E-Mail-Builder und ihre Inhaltsblöcke.
Bild-Inhaltsblöcke verwenden
Führe die folgenden Schritte aus, um einen Bildinhaltsblock zu verwenden.
- Klicke auf einen Bild -Block oder ziehe einen Bild -Block von der Seitenleiste aus in dein Layout.
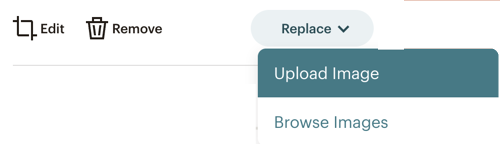
- Klicke auf das Dropdown-Menü Hinzufügen oder Ersetzen im Menü Bild . Wähle dann entweder die Option Bild hochladen oder Bilder durchsuchen im Content-Studio aus.

- Klicke auf Bearbeiten , um dein Bild im Foto-Editor anzupassen.
- Wähle deine Bildgröße aus. Wir empfehlen, Bilder mit einer Mindestgröße von 660 Pixel zu verwenden. Verdoppele deine Dateigröße auf mindestens 1320 Pixel, wenn deine Bilder auf Retina-Displays gut aussehen sollen.
- Original
Zeigt die tatsächliche Dateigröße an. Wenn dein Bild kleiner als 660 Pixel ist, zeigen wir dein Bild mit der maximal möglichen Breite an. Bilder, die größer als 660 Pixel sind, füllen den Inhaltsbereich. Wähle Original , um alle von dir vorgenommenen Größenänderungen rückgängig zu machen. - Füllen
Erzwingt, dass sich dein Bild bis zur maximalen Breite deines Inhaltsbereichs erstreckt. - Skala
Passt das Bild von 10 % auf 100 % seiner ursprünglichen Größe an. Verwende den Schieberegler oder die Pfeiltasten auf deiner Tastatur, um die Skala anzupassen.
- Original
- Stelle die Ausrichtung des Bildes als links, zentriert oder rechts ein.
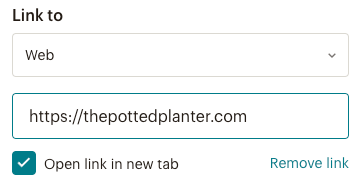
- Wenn du möchtest, dass das Bild mit einer Seite oder einem Profil im Internet verlinkt wird, gib im Feld Link to (Verbinden mit) eine URL ein. Wenn der Link in einem neuen Tab geöffnet werden soll, lasse das Kontrollkästchen markiert.

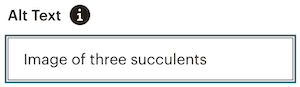
- Mit dem Beschreibungstext im Alt-Text -Feld, den du auch ändern kannst, erreichst du, dass deine E-Mails besser verständlich und weitestgehend barrierefrei sind.

- Klicke auf das Feld Farbe , wenn die Hintergrundfarbe des Blocks geändert werden soll.
- Gib im Abschnitt Füllraum einen Wert ein oder nimm mithilfe der Auf- und Abwärtspfeile die gewünschten Änderungen am Füllraum für jede Seite vor. Aktiviere das Kontrollkästchen Für alle Seiten übernehmen , wenn du überall die gleichen Füllraumeinstellungen vornehmen willst.
- Gib im Abschnitt Abgerundete Ecken einen Wert ein oder nimm mithilfe der Auf- und Abwärtspfeile die gewünschten Formänderungen vor. Der Standardwert ist 0 für nicht abgerundete Ecken. Deaktiviere das Kontrollkästchen Auf alle Seiten anwenden und gib verschiedene Werte ein, um asymmetrische Ecken zu erstellen.
Abgerundete Ecken werden in den meisten Outlook-Desktop-Versionen nicht angezeigt, aber in Browser-Versionen von Outlook. - Im Bereich Rand kannst du mit den Dropdown-Pfeil, deinen Ränderstil auswählen. Als Optionen stehen dir Ohne Rand, Durchgehend, Punktiert, Gestrichelt, Doppelt, Inset, Outset, Furchung oder Kante. Gib einen Wert für die gewünschte Rahmenbreite in Pixeln ein oder stelle diese mithilfe der Auf- und Abwärtspfeile ein. Klicke auf den Farbenkreis und ändere dort die Farbe für die Schaltfläche.
Dynamische Inhalte aktivieren
Du kannst jeden Inhaltsblock in dynamische Inhalte umwandeln, um deinen Empfängern anhand von dir festgelegter Bedingungen unterschiedliche Inhalte anzuzeigen. So kannst du unterschiedliche Kontakttypen gleichzeitig mit einer einzigen E-Mail ansprechen.
Weitere Informationen über dynamische Inhalte und wie du sie in deinem Inhaltsblock aktivieren kannst, findest du im Artikel Informationen zu dynamischen Inhalten.
Technischer Support

Hast du eine Frage?
Zahlende Nutzer können sich anmelden, um E-Mail- oder Chat-Support zu erhalten.