
Faites le boulot avec un pro
De la formation aux services marketing complets, notre communauté de partenaires peut vous aider à faire avancer les choses.
Ajouter un favicon personnalisé à votre site Web Mailchimp
Un favicon (raccourci de "favorites icon", qui signifie icône de favori) est généralement une version miniature du logo de l'entreprise ou une image qui représente le thème de votre site Web ou landing page. Un favicon personnalisé contribue à ce que les visiteurs aient confiance en votre marque en ligne et les aide à facilement identifier votre site Web ou landing page dans un navigateur.
Dans cet article, vous apprendrez à personnaliser et à gérer le favicon de votre site Web ou landing page Mailchimp.
Avant de commencer
Voici ce qu'il faut savoir avant de commencer ce processus.
- Vous devrez souscrire un plan Sites Web payant pour personnaliser le favicon de votre site Web. Pour en savoir plus sur les fonctionnalités comprises dans chaque plan, consultez notre page de tarification.
- Si vous déclassez votre plan vers un plan Sites Web gratuit, le favicon de votre site Web redeviendra l'icône du site Mailchimp par défaut lors du prochain cycle de facturation.
- Chaque site Web Mailchimp peut disposer d'un favicon personnalisé qui s'affiche sur toutes les pages Web, sauf les pages liées au paiement.
- Aucun plan payant n'est requis pour personnaliser le favicon de votre page de destination.
- Vous pouvez personnaliser 1 favicon pour chaque page de destination que vous créez. Il peut s'agir du même favicon sur l'ensemble des pages de destination ou d'un favicon différent pour chacune d'entre elles.
- Les paramètres et les capacités du navigateur peuvent affecter l'affichage du favicon. Afin d'optimiser l'affichage du favicon, nous recommandons d'utiliser Google Chrome, Firefox, Safari ou Microsoft Edge.
À propos des favicons
Un favicon est une petite icône qui s'affiche dans les onglets de navigation d'un site et dans la barre ou la liste des favoris.
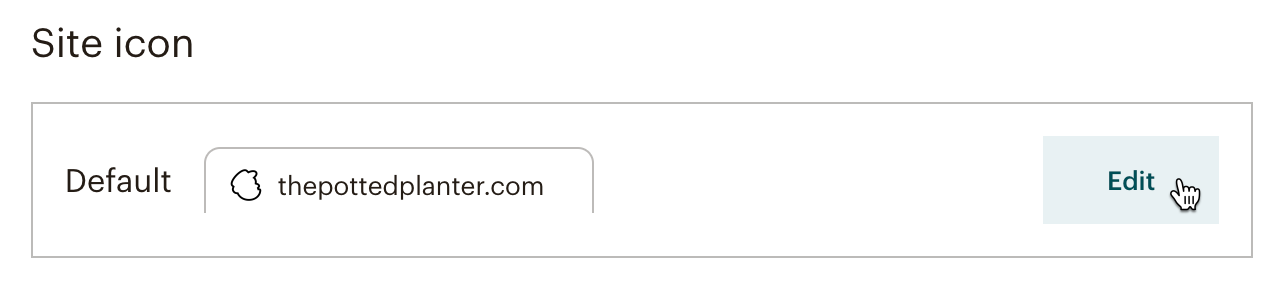
Lorsque vous créez votre site Web ou une landing page Mailchimp, le favicon par défaut s'affiche.
![]()
Remplacez-le par un favicon personnalisé pour créer une identité de marque harmonieuse, établir une relation de confiance avec vos clients et vous démarquer de la concurrence. Un design de favicon réussi est souvent simple pour faciliter la lisibilité dans un petit format. Considérez le favicon d'un site Web comme la touche finale à votre site ou landing page.
Exigences relatives au favicon
L'image du favicon doit respecter des exigences spécifiques afin de s'afficher correctement dans les navigateurs Web.
Respectez les directives suivantes pour créer votre fichier favicon pour un site Web ou une landing page.
- Être au format PNG, JPG ou ICO
- Entre 16 x 16 px et 512 x 512 px
- Avoir un rapport d'image carrée (même dimension pour la largeur et la longueur)
Pour recadrer ou redimensionner votre image, utilisez l'éditeur de photos dans le producteur de contenu. Pour en savoir plus sur l'éditeur de photos, consultez l'article Utiliser l'éditeur de photos.
Pour agrandir votre image ou l'enregistrer dans un format de fichier requis, effectuez les modifications en dehors de Mailchimp avant de la télécharger dans le producteur de contenu.
Personnaliser le favicon de votre site Web
Pour personnaliser le favicon de votre site Web, procédez comme suit.
- Dans le tableau de bord du site Web, cliquez sur Settings (Paramètres).

- Choisissez l'option General Settings (Paramètres généraux) .

- Dans la section Site icon (Icône du site) , cliquez sur Edit (Modifier).

- Cliquez sur Update (Mettre à jour).
- Sélectionnez une image à partir du producteur de contenu ou téléchargez une nouvelle image, puis cliquez sur Insert (Insérer). L'image de votre favicon doit respecter toutes les exigences afin d'être téléchargée.

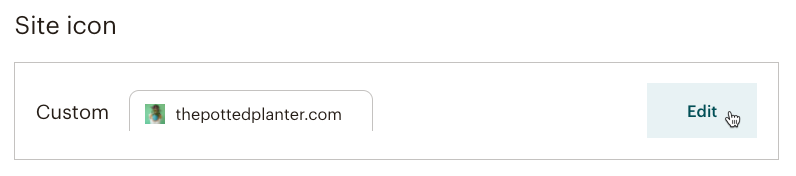
- Effectuez une dernière vérification en affichant un aperçu de votre favicon personnalisé, puis cliquez sur Save (Enregistrer).
Voilà ! Vous avez personnalisé le favicon de votre site Web.
Supprimer le favicon de votre site Web
Après avoir personnalisé le favicon de votre site Web, vous pouvez le supprimer à tout moment. Si vous décidez de supprimer votre favicon personnalisé, le favicon par défaut le remplacera.
Pour supprimer le favicon de votre site Web, procédez comme suit.
- Dans le tableau de bord du site Web, cliquez sur Settings (Paramètres).

- Choisissez l'option General Settings (Paramètres généraux) .

- Dans la section Site icon (Icône du site) , cliquez sur Edit (Modifier).

- Cliquez sur Remove (Supprimer).

- Dans la fenêtre contextuelle Are you sure? (Confirmer ?) , cliquez sur Remove (Supprimer).
Le favicon de votre site Web sera à nouveau le favicon de Mailchimp par défaut.
Personnaliser le favicon de votre page de destination
Pour modifier le favicon de votre page de destination, procédez comme suit.
Cliquez sur Campagnes, puis cliquez sur Toutes les campagnes.
Cliquez sur la liste déroulante Type, puis sélectionnez Page de destination.
Recherchez la page de destination sur laquelle vous souhaitez travailler, puis cliquez sur Edit (Modifier).
Dans la section Titre de la page et icône du site, cliquez sur Modifier le titre et l'icône.
Dans la section Choisir une icône de site personnalisé pour votre page de destination, cliquez sur Télécharger l'image.
Sélectionnez une image à partir du producteur de contenu ou téléchargez une nouvelle image, puis cliquez sur Insert (Insérer). L'image de votre favicon doit respecter toutes les exigences afin d'être téléchargée.
Effectuez une dernière vérification en affichant un aperçu de votre favicon personnalisé, puis cliquez sur Save (Enregistrer).
Parfait ! Vous avez personnalisé le favicon de votre page de destination.
Remarque
Le favicon d'une landing page peut être remplacé mais pas supprimé.
Remplacer le favicon de votre page de destination
Pour remplacer le favicon de votre page de destination, procédez comme suit.
Cliquez sur Campagnes, puis cliquez sur Toutes les campagnes.
Cliquez sur la liste déroulante Type, puis sélectionnez Page de destination.
Recherchez la page de destination sur laquelle vous souhaitez travailler, puis cliquez sur Edit (Modifier).
Dans la section Titre de la page et icône du site, cliquez sur Modifier le titre et l'icône.
Dans la section Choisir une icône de site personnalisé pour votre page de destination, cliquez sur Remplacer l'image.
Sélectionnez une image de remplacement à partir du producteur de contenu ou téléchargez une nouvelle image, puis cliquez sur Insert (Insérer). L'image de votre favicon doit respecter toutes les exigences afin d'être téléchargée.
Effectuez une dernière vérification en affichant un aperçu de votre favicon de remplacement, puis cliquez sur Save (Enregistrer).
Parfait ! Vous avez remplacé le favicon de votre page de destination.
Assistance technique

Vous avez une question?
Les utilisateurs payants peuvent se connecter pour accéder à l'assistance par e-mail et chat.