
Consigue a un experto que te haga el trabajo
Desde formación hasta servicio completo de marketing, nuestra comunidad de Partners puede ayudarte a conseguir lo que quieras.
Añadir un favicon personalizado a tu sitio web de Mailchimp
Un favicon (abreviatura de "icono de favoritos") suele ser una versión pequeña del logotipo de tu empresa o una imagen que representa el tema de tu sitio web o página de destino. Un favicon personalizado genera confianza en tu marca en línea y ayuda a los visitantes a identificar fácilmente tu sitio web o página de destino en un navegador.
En este artículo, aprenderás a personalizar y administrar el favicon de tu sitio web o página de destino de Mailchimp.
Antes de empezar
A continuación, se detallan algunos puntos que debes conocer antes de empezar este proceso.
- Necesitas tener un plan de sitios web de pago para poder personalizar el favicon de tu sitio web. Para obtener más información sobre las funciones incluidas en cada plan, consulta nuestra página de precios.
- Si cambias a un plan de sitios web gratuito, el favicon de tu sitio web volverá a ser el icono predeterminado del sitio de Mailchimp al principio de tu siguiente ciclo de facturación.
- Cada sitio web de Mailchimp puede tener un favicon personalizado que se mostrará en todas las páginas web, a excepción de las páginas de pago.
- No se requiere un plan de pago para personalizar el favicon de una página de destino.
- Puedes personalizar un favicon por cada página de destino que crees. Puede ser el mismo favicon en todas las páginas de destino o uno distinto para cada una de ellas.
- La configuración y las capacidades de un navegador pueden afectar a la forma en que se muestra un favicon. Para optimizar la visualización del favicon, recomendamos utilizar Google Chrome, Firefox, Safari y Microsoft Edge.
Acerca de los favicons
Un favicon es un pequeño icono que se muestra en las pestañas de un navegador web y en una barra o lista de favoritos.
Al crear un sitio web o página de destino de Mailchimp, se muestra el favicon por defecto.
![]()
Sustitúyelo por un favicon personalizado para crear una identidad de marca coherente, generar confianza entre tus clientes y distinguir tu sitio web o página de destino de la competencia. Un diseño de favicon exitoso suele ser uno sencillo, que permita la legibilidad en un formato pequeño. Piensa en el favicon como un toque final para tu sitio web o página de destino.
Requisitos del favicon
La imagen para tu favicon debe cumplir unos requisitos específicos para que se visualice correctamente en los navegadores web.
Sigue estas directrices si necesitas crear un archivo de favicon para un sitio web o página de destino.
- Formato de archivo PNG, JPG o ICO
- Entre 16 × 16 píxeles y 512 × 512 píxeles
- Relación de imagen cuadrada (igual dimensión en altura que en anchura)
Para recortar tu imagen a un cuadrado o modificar sus dimensiones, utiliza el editor de fotos del gestor de contenido. Para obtener más información acerca del editor de fotos, consulta Cómo utilizar el editor de fotos.
Si necesitas aumentar el tamaño de tu imagen o guardarla en un formato de archivo requerido, tendrás que editarla fuera de Mailchimp antes de subirla al gestor de contenido.
Personalizar el favicon de tu sitio web
Para personalizar el favicon de tu sitio web, sigue estos pasos.
- En el panel de control de tu sitio web, haz clic en Settings (Opciones).

- Selecciona la opción General (Generales) .

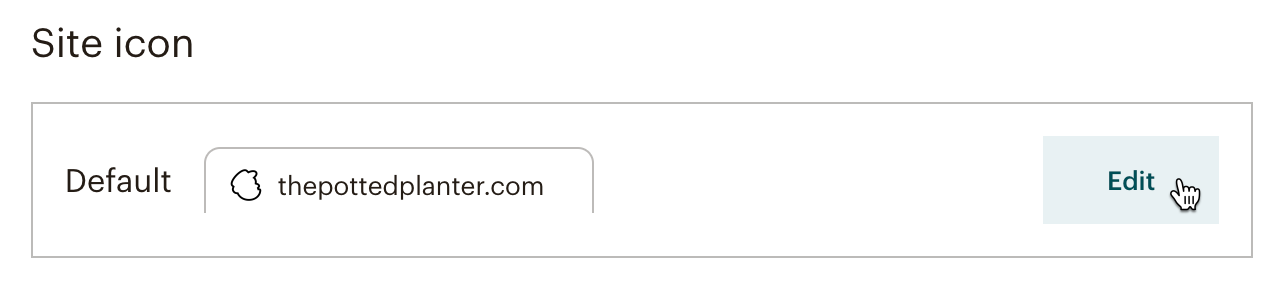
- En la sección Site icon (Icono del sitio) , haz clic en Edit (Editar).

- Haz clic en Update (Actualizar).
- Selecciona una imagen del gestor de contenido o sube una nueva y haz clic en Insert (Insertar). Tu imagen de favicon debe cumplir todos los requisitos para poder subirla.

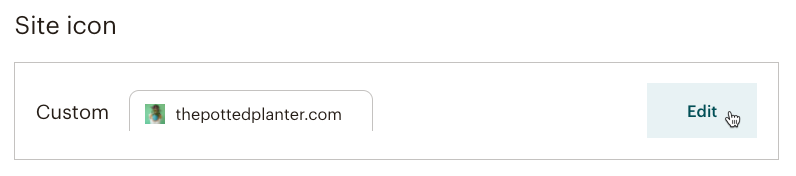
- Asegúrate de estar satisfecho con la vista previa de tu favicon personalizado y haz clic en Save (Guardar).
¡Ya está! Has personalizado correctamente el favicon de tu sitio web.
Eliminar el favicon de tu sitio web
Después de personalizar el favicon de tu sitio web, puedes eliminarlo en cualquier momento. Si decides eliminar tu favicon personalizado, el favicon predeterminado lo sustituirá.
Para eliminar el favicon de tu sitio web, sigue estos pasos.
- En el panel de control de tu sitio web, haz clic en Settings (Opciones).

- Selecciona la opción General (Generales) .

- En la sección Site icon (Icono del sitio) , haz clic en Edit (Editar).

- Haz clic en Remove (Eliminar).

- En el elemento emergente Are you sure? (¿Seguro?) , haz clic en Remove (Eliminar).
El favicon de tu sitio web volverá a ser el favicon por defecto de Mailchimp.
Personalizar el favicon de tu página de destino
Para personalizar el favicon de tu página de destino, sigue estos pasos.
Haz clic en Campañasy luego en Todas las campañas.
Haz clic en el menú desplegable Tipo y, a continuación, selecciona Página de destino.
Busca la página de destino con la que deseas trabajar y haz clic en Edit (Editar).
En la sección Título de la página e icono del sitio, haz clic en Editar título e icono.
En la sección Elegir un sitio personalizado para tu página de destino, haz clic en Cargar imagen.
Selecciona una imagen del gestor de contenido o sube una nueva y haz clic en Insert (Insertar). Tu imagen de favicon debe cumplir todos los requisitos para poder subirla.
Asegúrate de estar satisfecho con la vista previa de tu favicon personalizado y haz clic en Save (Guardar).
¡Excelente! Has personalizado correctamente tu página de destino.
Nota
El favicon de una página de destino se puede sustituir, pero no eliminar.
Sustituir el favicon de tu página de destino
Para sustituir el favicon de tu página de destino, sigue estos pasos.
Haz clic en Campañasy luego en Todas las campañas.
Haz clic en el menú desplegable Tipo y, a continuación, selecciona Página de destino.
Busca la página de destino con la que deseas trabajar y haz clic en Edit (Editar).
En la sección Título de la página e icono del sitio, haz clic en Editar título e icono.
En la sección Elegir un sitio personalizado para tu página de destino, haz clic en Reemplazar imagen.
Selecciona una imagen del gestor de contenido o sube una nueva y haz clic en Insert (Insertar). Tu imagen de favicon debe cumplir todos los requisitos para poder subirla.
Comprueba que la vista previa de tu nuevo favicon sea de tu agrado y haz clic en Save (Guardar).
¡Excelente! Has sustituido correctamente el favicon de tu página de destino.
Soporte técnico

¿Tienes alguna pregunta?
Los usuarios de pago pueden acceder al soporte por correo electrónico y chat.