Crear y enviar un correo electrónico estándar
Descubre cómo crear un correo electrónico estándar en Mailchimp.

Consigue a un experto que te haga el trabajo
Desde formación hasta servicio completo de marketing, nuestra comunidad de Partners puede ayudarte a conseguir lo que quieras.
Las plantillas de Mailchimp para correo electrónico y páginas de destino se dividen en secciones, como el cuerpo y el pie de página. Las secciones ayudan a organizar el contenido y guían tu diseño. Al definir la tipografía, los colores y otros estilos de una sección, los cambios se aplican a todos los bloques de contenido de dicha sección.
En este artículo, descubrirás dónde se encuentran las opciones de diseño de cada sección de tus correos electrónicos y páginas de destino electrónico, y aprenderás a editarlas a tu gusto.
Estas son algunas cosas que debes saber.
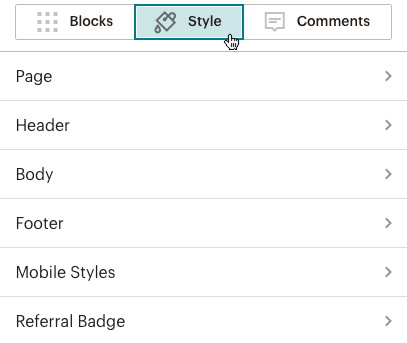
Para ver y editar los estilos de sección de tu correo electrónico en el nuevo creador, sigue estos pasos.

Para ver y editar los estilos de sección en tu correo electrónico o página de destino en el creador heredado, sigue estos pasos.

Al acceder a las opciones de diseño de una sección, verás una serie de distintos elementos personalizables. Suelen incluir colores de fondo, tamaños de tipografía y estilo de los enlaces. Algunas secciones tienen opciones adicionales, como bordes y relleno.
Nota
Las páginas de destino no están sujetas a las mismas limitaciones](/help/limitations-of-html-email/) de [diseño que el correo electrónico, por lo que es posible que encuentres elementos adicionales en las plantillas de páginas de destino. Estos incluyen opciones de transparencia de fondo y un elemento especial llamado Estilo interior, que permite superponer dos fondos uno encima del otro para resaltar el contenido de una sección.
Utiliza esta tabla para encontrar las opciones de diseño más comunes para cada sección y comprobar si están disponibles para el nuevo creador, el creador heredado y las páginas de destino.
| Sección | Qué es | Opciones de diseño comunes | Nuevo Creador | Creador heredado | Páginas de destino |
|---|---|---|---|---|---|
| Página | El área detrás del contenido de tu correo electrónico o página de destino. | Colores de fondo, imágenes, bordes y relleno. Color y estilo de tipografía para los encabezados 1-4. |  Usar estilos para el estilo de página |  |  |
| Preencabezado | Área en la parte superior de tu correo electrónico, que normalmente incluye texto sobre el contenido y un enlace a la página de la campaña. Muchos clientes de correo electrónico muestran en su bandeja de entrada el texto del preencabezado después del texto de vista previa y la línea de asunto. | Colores de fondo, imágenes, bordes y relleno. Color y estilo de la tipografía para texto y enlace. |  El preencabezado se incluye en la sección de encabezado |  |  |
| Header (Encabezado) | La imagen y el texto de la parte superior del correo electrónico o de la página de destino. Suele ser lo primero que ven los destinatarios o los visitantes de una página. | Colores de fondo, imágenes, bordes y relleno para contenedor e interior. Color y estilo de la tipografía para texto y enlace. |  |  |  |
| Cuerpo | La sección principal de tu correo electrónico o página de destino. | Colores de fondo, imágenes, bordes y relleno para contenedor e interior. Color y estilo de la tipografía para texto y enlace. |  |  |  |
| Columnas | Diseños de varias columnas. | Colores de fondo, imágenes, bordes y relleno para el estilo de columna. Color y estilo de la tipografía para texto y enlace. |  |  |  |
| Details (Detalles) | Algunas plantillas incluyen una sección de detalles. | Color de fondo, bordes superior e inferior, relleno superior e inferior para contenedor e interior. El estilo interior también tiene opciones de sombra de cuadro. Opciones de tipografía para texto. |  |  |  |
| Pie de página | El contenido de la parte inferior de tu correo electrónico o página de destino. Esta sección se usa a menudo para incluir marcas comerciales y la letra pequeña. | Colores de fondo, imágenes, bordes y relleno. Color y estilo de la tipografía para texto y enlace. |  |  |  |
| Estilos en móvil | Estilos que se muestran cuando tu correo electrónico o página de destino aparecen en dispositivos móviles. | Tamaño de tipografía y altura de línea para los encabezados 1-4, y para texto de cuadro, encabezado, cuerpo y pie de página. |  Usar estilos para opciones de estilo móvil |  |  |
| Barra de notificaciones | Barra horizontal en la parte inferior de tu sitio web o página de destino. Muestra mensajes, como una oferta por tiempo limitado o información sobre cookies. | Opciones de color de fondo y texto. |  |  |  |
| Referral badge (Insignia de recomendación) | Está ubicado la parte inferior de tu correo electrónico. Consigue créditos de facturación al recomendar a Mailchimp nuevos clientes de pago a través de la insignia. | Elige entre 2 estilos de logotipo de Mailchimp. |  |  |  |
| Insignia de Mailchimp | Ubicada en la parte inferior de tu página de destino. Incluye el logotipo de Mailchimp y un enlace para denunciar el abuso. Esta insignia es necesaria si tienes un plan gratuito. | Elige entre 2 estilos de logotipo de Mailchimp. |  |  |  |
Soporte técnico

¿Tienes alguna pregunta?
Los usuarios de pago pueden acceder al soporte por correo electrónico y chat.
Descubre cómo crear un correo electrónico estándar en Mailchimp.