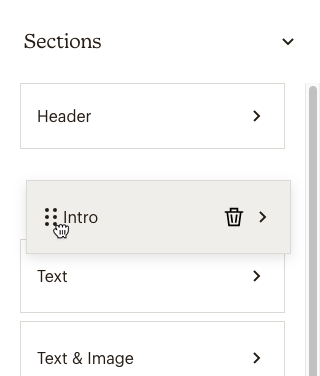
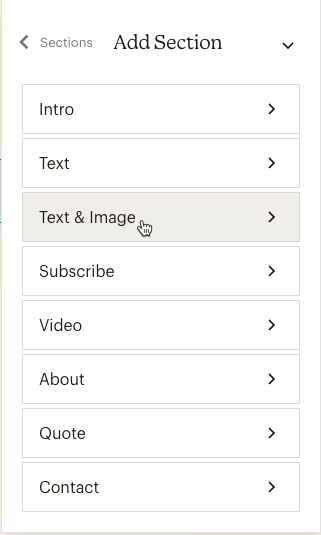
Cómo ver y editar el diseño de una sección de los correos electrónicos y páginas de destino
Diseña secciones enteras de tus correos electrónicos y páginas de destino, incluidos el encabezado, pie de página y el cuerpo. Descubre cómo añadir bordes, colores de fondo y mucho más.