Traduire les formulaires d'inscription et les e-mails
Mailchimp vous permet de traduire vos formulaires d'inscription dans plus de 40 langues. Obtenez une liste des langues disponibles. Et apprenez à utiliser nos outils de traduction.

Faites le boulot avec un pro
De la formation aux services marketing complets, notre communauté de partenaires peut vous aider à faire avancer les choses.
En général, le code du formulaire intégré de Mailchimp s'utilise tel quel. Après avoir créé votre formulaire d'inscription intégré, copiez le code intégré et collez-le dans votre site Web. Pour traduire certaines parties de votre formulaire intégré, vous devrez modifier le code de façon manuelle.
Il s'agit d'une fonctionnalité avancée qui est recommandée pour les utilisateurs ayant une certaine connaissance du codage personnalisé. Notre service d'assistance ne sera pas en mesure de résoudre les problèmes liés à votre code personnalisé. Nous vous conseillons de contacter votre développeur ou de faire appel aux services d'un expert Mailchimp si vous avez besoin d'aide.
Dans cet article, vous découvrirez comment traduire le code du formulaire intégré.
L’anglais est la langue par défaut des étiquettes de champ, du bouton d’abonnement et du titre du formulaire. Cependant, tous les champs que vous traduisez dans le créateur de formulaire apparaîtront dans le code intégré.
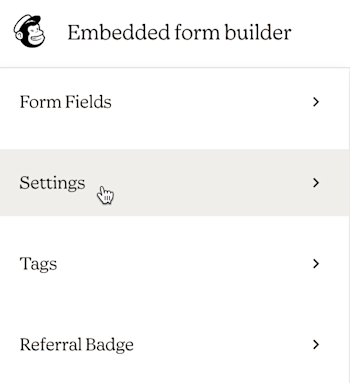
Pour traduire le titre de votre formulaire intégré, procédez comme suit.


Un aperçu du nouveau titre du formulaire s’affiche à mesure que vous apportez des modifications. Pour masquer le titre de votre formulaire, placez le curseur correspondant sur la position désactivée.
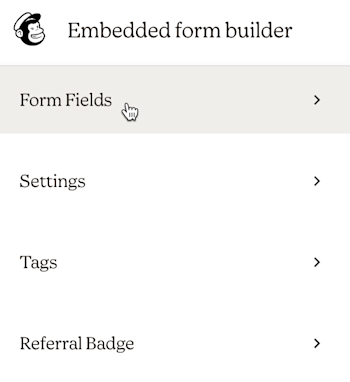
Pour traduire les étiquettes de champ de formulaire et le texte d’aide pour votre formulaire intégré, procédez comme suit.

Cliquez sur le champ de formulaire que vous souhaitez traduire.

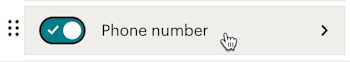
Pour modifier un champ de formulaire, il doit être activé. Activez un champ de formulaire à l’aide du curseur dans l’onglet Form Fields (Champs du formulaire), ou en activant le curseur d’un champ spécifique du formulaire.
Dans le champ Display name (Afficher le nom) , saisissez l’étiquette de champ de votre formulaire traduit.

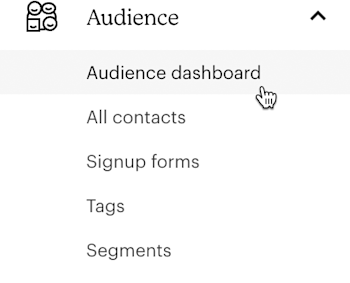
Le nom du champ du formulaire sera ainsi modifié sur votre formulaire intégré. Lorsque vous modifiez le nom d’affichage d’un champ de formulaire, la valeur du champ d’audience reste la même. Pour traduire vos champs d’audience, modifiez-les manuellement dans les paramètres de votre audience.
Dans le champ Help text (Texte d’aide) , saisissez votre texte d’aide traduit.

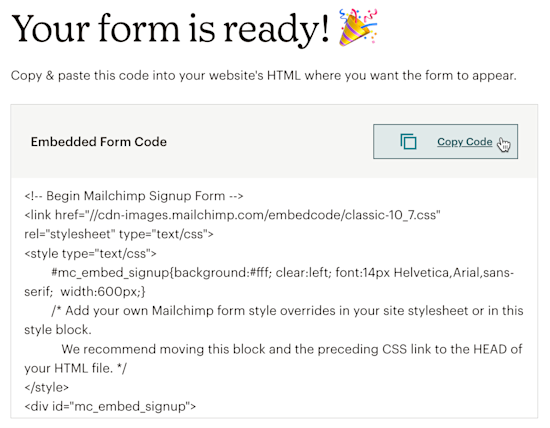
Pour traduire le bouton Subscribe (S’abonner) de votre formulaire intégré, vous devrez copier et coller le code de formulaire intégré vers le HTML de votre site Web, puis effectuer la modification de façon manuelle.
Pour copier et coller votre code de formulaire intégré, procédez comme suit.



Pour modifier le code de votre formulaire intégré, effectuez une recherche ou parcourez votre code pour trouver ce HTML.
<input type="submit" value="Subscribe" name="subscribe" "id="mc-
embedded-subscribe" class="button"></div>
Ensuite, remplacez "Subscribe" dans l’élément "value" (valeur) par le terme équivalent dans la langue cible. Par exemple :
<input type="submit" value="Suscribirse" name="subscribe" "id="mc-
embedded-subscribe" class="button"></div>
Parfait ! Vous avez traduit le bouton d’inscription de votre formulaire intégré.
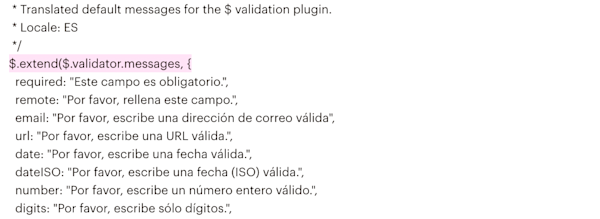
Le formulaire intégré utilise un plugin de validation pour afficher les messages d'erreur et de confirmation lorsque quelqu'un remplit votre formulaire. Les traductions des messages d'erreur et de confirmation sont générées de manière statique lors de la création du formulaire intégré. Ces messages par défaut apparaissent dans le code intégré uniquement si votre langue par défaut n'est pas l'anglais. Les messages statiques peuvent être traduits manuellement dans le code du formulaire.
Nous proposons des traductions dans les langues suivantes (voir la liste complète des fichiers traduits) :
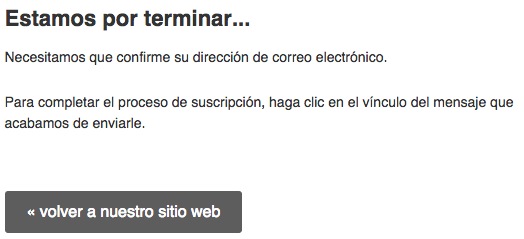
Lorsqu'une tentative d'abonnement passe par nos serveurs, des messages supplémentaires sont affichés en fonction de la langue par défaut que vous avez configurée dans le créateur de formulaire.

Les messages additionnels sont également traduits automatiquement en fonction des paramètres linguistiques du navigateur du contact.

Si votre langue par défaut n'est pas l'anglais, suiviez les étapes décrites pour traduire les messages d'erreur.

Si votre langue par défaut est l'anglais, suiviez les étapes décrites pour traduire les messages d'erreur.

Remarque
Il se peut que les abonnés qui remplissent votre formulaire intégré voient les messages de validation HTML5 générés par leur navigateur Web avant que les données du formulaire ne soient transmises aux serveurs de Mailchimp.





Et voilà ! Les nouveaux contacts qui s’inscrivent à votre audience verront votre formulaire intégré traduit.
Assistance technique

Vous avez une question?
Les utilisateurs payants peuvent se connecter pour accéder à l'assistance par e-mail et chat.
Mailchimp vous permet de traduire vos formulaires d'inscription dans plus de 40 langues. Obtenez une liste des langues disponibles. Et apprenez à utiliser nos outils de traduction.