Gérer un site Web dans Mailchimp
Une fois votre site Web créé, améliorez votre présence sur le Web en ajoutant des pages Web et du contenu supplémentaire.

Faites le boulot avec un pro
De la formation aux services marketing complets, notre communauté de partenaires peut vous aider à faire avancer les choses.
Le créateur de site Web de Mailchimp vous permet de créer des pages Web magnifiquement conçues, adaptées à votre style et à votre personnalité. Choisissez un thème de conception, créez une palette de couleurs personnalisée et téléchargez des images en adéquation avec votre marque afin d'aider les visiteurs à vous identifier immédiatement, vous et votre contenu.
Dans cet article, vous découvrirez comment concevoir votre site Web dans Mailchimp.
Voici ce qu'il faut savoir avant de commencer ce processus.
Lorsque vous configurez votre site Web, vous pouvez appliquer les mêmes couleurs, polices et styles de bouton à chaque page que vous créez. Ces options facilitent la création de votre site et permettent de bâtir une identité de marque cohérente.
Afin de visionner cette vidéo, vous devez accepter les cookies de performance et de fonctionnalité.
Pour obtenir plus d'informations, consultez notre politique relative aux cookies.
Nous sommes désolés. En raison d'un problème technique, la vidéo ne peut pas être chargée pour le moment. Veuillez réessayer plus tard.
Pour définir la couleur, la police et les styles de bouton pour votre site Web, procédez comme suit.
Cliquez sur l'icône Website (Site Web) , puis cliquez sur Website (Site Web).
![]()
Dans le tableau de bord du site Web, cliquez sur Edit Site (Modifier le site).

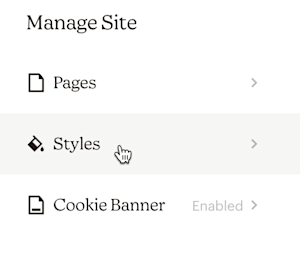
Dans la section Manage Site (Gérer le site), cliquez sur Styles.

Dans la section Colors (Couleurs) , cliquez sur la flèche pour sélectionner un schéma de couleurs pour votre bouton, texte ou arrière-plan.




Cliquez sur un échantillon de couleurs pour utiliser le sélecteur de couleur.

Vous pouvez cliquer sur les couleurs dans le sélecteur de couleur ou saisir des valeurs dans les champs HEX ou RGB (RVB) pour enregistrer une couleur dans la palette.


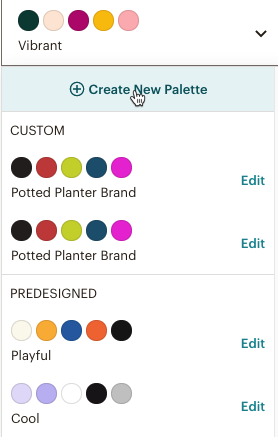
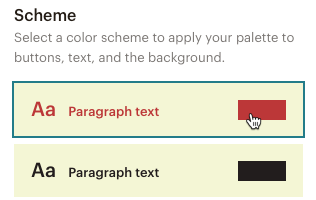
Dans la section Scheme (Schémas), cliquez sur chaque palette de couleurs pour générer un aperçu de l'affichage de ces couleurs sur vos pages Web et sélectionnez celle que vous préférez.

Les choix de couleur que vous définissez en ligne remplaceront le schéma de couleurs par défaut.
Pour choisir un thème pour votre site Web, procédez comme suit.



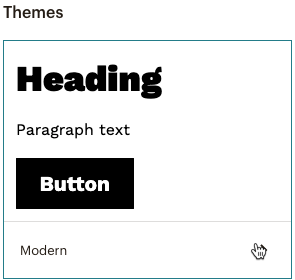
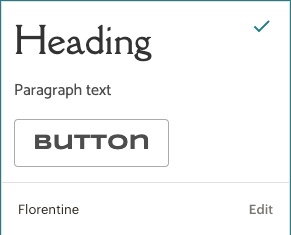
Sur la page Themes (Thèmes), prévisualisez et sélectionnez la police et le thème du bouton que vous souhaitez appliquer à vos pages Web.

Dans l'aperçu du site Web, vous remarquerez que les polices du titre et du paragraphe changeront en fonction de vos sélections.
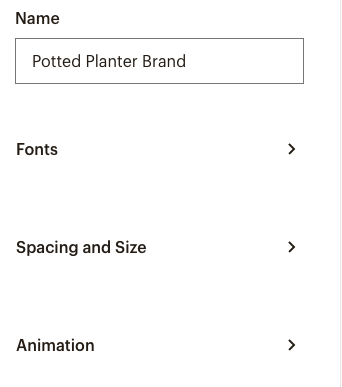
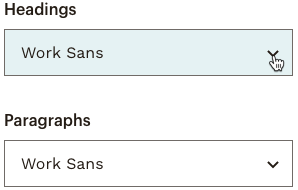
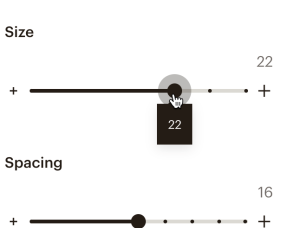
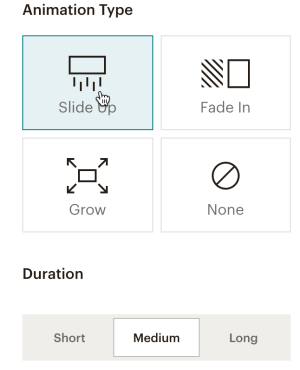
Si vous voulez apporter changer le thème, cliquez sur Edit (Modifier). Ici, vous pouvez sélectionner un nom pour votre thème, mettre à jour vos paramètres de Fonts (Polices), ajuster les valeurs telles que Spacing (Espacement) et Size (Taille) relatives au texte, ou ajouter une Animation pour vos pages.




Parfait ! Vous avez défini l'apparence de base de votre site Web. Les styles que vous choisissez s'appliqueront à chaque nouvelle page que vous créez.
Utilisez l'éditeur pour ajouter des sections, des images et du texte. Partagez vos histoires, vos coordonnées, un produit de votre boutique en ligne et tout autre élément que vous souhaitez communiquer à vos visiteurs.
Afin de visionner cette vidéo, vous devez accepter les cookies de performance et de fonctionnalité.
Pour obtenir plus d'informations, consultez notre politique relative aux cookies.
Nous sommes désolés. En raison d'un problème technique, la vidéo ne peut pas être chargée pour le moment. Veuillez réessayer plus tard.
Cette section vous propose de découvrir comment modifier ou ajouter du contenu à votre site Web.
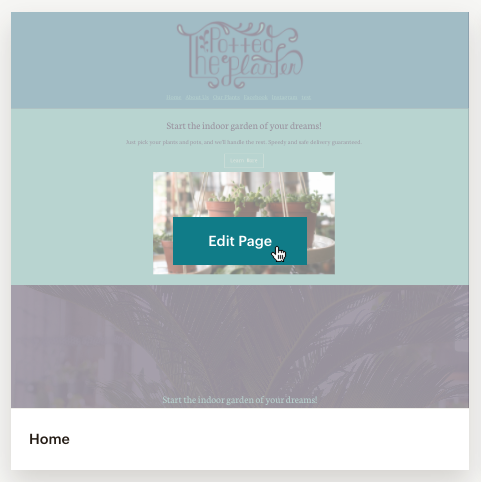
Pour accéder à l'éditeur de page Web, procédez comme suit.

Les sections vous permettent d'organiser et de concevoir rapidement votre page Web. Choisissez la mise en page du texte, des images et des boutons, ainsi que d'autres éléments tels que les formulaires d'inscription, les barres de navigation et le bas de page de votre page Web.
Pour ajouter une section depuis votre panneau Sections , procédez comme suit.
Sur votre page Web, cliquez sur le panneau Sections .

Le volet s'agrandira pour vous montrer les sections de votre page Web.
Passez votre souris sous le nom de la section où vous souhaitez ajouter une nouvelle section, puis cliquez sur Add Section (Ajouter une section).




Pour ajouter une section depuis votre Page Layout (Mise en page), procédez comme suit.
Dans votre mise en page, passez votre curseur sur l'icône plus (+) là où vous souhaitez déplacer la nouvelle section.

Cliquez sur Add Section (Ajouter une section).

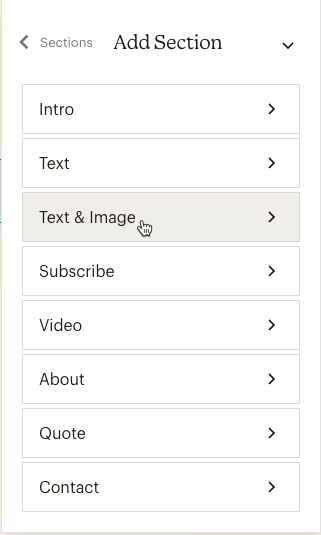
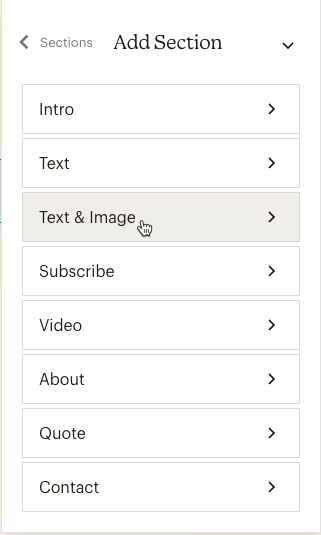
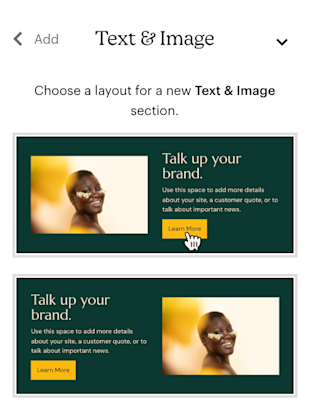
À l'étape Add Section (Ajouter une section) du panneau Sections, choisissez le type de section que vous souhaitez ajouter.

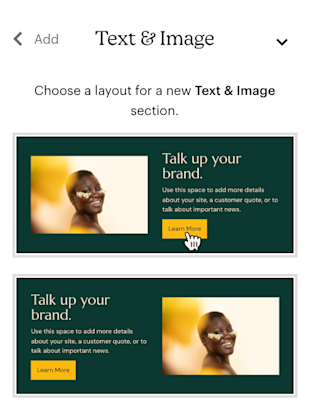
Choisissez une mise en page pour votre nouvelle section.


Bien joué ! Vous venez d'ajouter une nouvelle section à la conception de votre page et vous pouvez la personnaliser avec votre propre contenu.
Si vous devez apporter des modifications, passez le curseur sur la section pour accéder à la barre d'outils d'édition. Ici, vous pouvez cliquer sur les icônes pour supprimer ou déplacer une section, choisir une mise en page différente ou encore modifier le style.
![]()
Pour plus d'informations sur les sections de page, consultez Add and Edit Page Sections (Ajouter et modifier des sections de page).
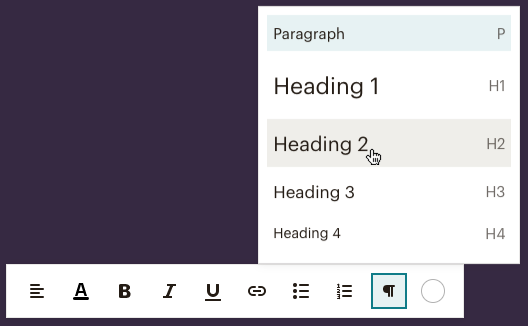
Pour modifier le texte de l'en-tête ou du paragraphe de votre site Web, procédez comme suit.



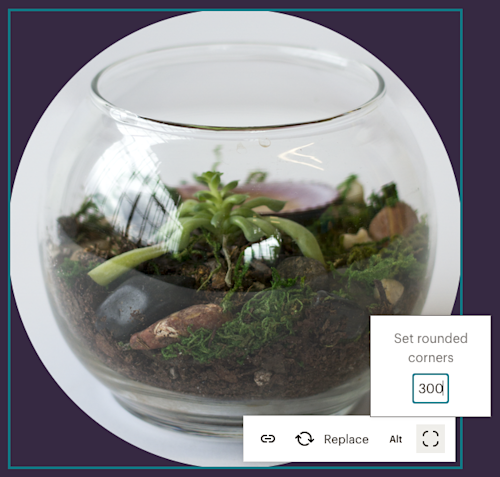
Cliquez sur une image dans votre mise en page pour la modifier. Vous verrez également une barre d'outils avec des options spécifiques de mise en forme.
Pour modifier une image sur votre page, procédez comme suit.





Lors de la conception de votre site Web, vous pouvez accidentellement supprimer quelque chose que vous avez écrit ou effectuer d'autres modifications que vous souhaitez annuler. Avec les boutons Undo (Annuler) et Redo (Rétablir), vous pouvez récupérer les versions précédentes de votre page.
Pour annuler une modification, cliquez sur l' icône Undo (Annuler).

Pour rétablir une modification, cliquez sur l' icône Redo (Rétablir).

Remarque
Les boutons Undo (Annuler) et Redo (Rétablir) fonctionnent uniquement dans la même session de modification. Si vous fermez votre fenêtre ou quittez l'éditeur, les versions précédentes de votre page Web ne seront plus disponibles.
Bien joué ! Une fois que vous avez fini d'ajouter du contenu à votre site Web, cliquez sur Preview (Aperçu) pour prévisualiser ou cliquez sur Done (Terminé) pour revenir à la page Manage Site (Gérer le site) .
Lorsque vous êtes prêt(e), cliquez sur Publish Changes (Publier les modifications) pour mettre à jour toutes vos pages Web visibles avec vos nouveaux contenus et styles.

Maintenant que vous avez ajouté vos touches personnelles quant à la conception, découvrons comment vous pouvez optimiser votre site Web Mailchimp.
Assistance technique

Vous avez une question?
Les utilisateurs payants peuvent se connecter pour accéder à l'assistance par e-mail et chat.
Une fois votre site Web créé, améliorez votre présence sur le Web en ajoutant des pages Web et du contenu supplémentaire.
Découvrez comment créer, publier et modifier un site Web dans Mailchimp.