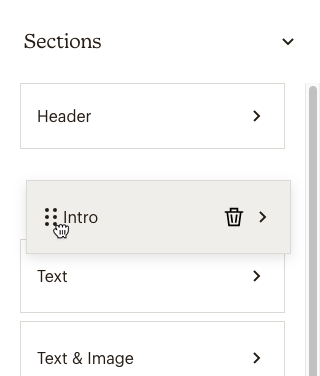
Das Abschnittsdesign in E-Mails und auf Landingpages anzeigen und bearbeiten
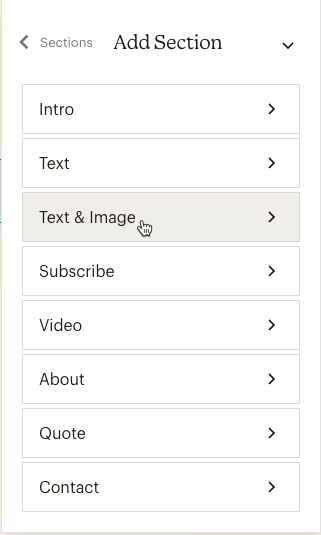
Gestalte vollständige Abschnitte deiner E-Mails und Landingpages, einschließlich Header, Fußzeile und Text. Hier erfährst du, wie du Rahmen, Hintergrundfarben und mehr hinzufügen kannst.