Deine Website in Mailchimp verwalten
Nachdem du deine Website erstellt hast, ist es an der Zeit, deine Präsenz im Internet mit zusätzlichen Seiten und Inhalten auszubauen.

Hol dir Hilfe von Experten
Von Schulungen bis hin zum Full-Service-Marketing: Unsere Partnercommunity kann dir dabei helfen, deine Ideen in die Tat umzusetzen.
Mit dem Website-Builder von Mailchimp kannst du äußerst werbewirksame Webseiten gestalten, die deinem Stil und deiner Persönlichkeit entsprechen. Wähle ein Designthema aus, erstelle eine benutzerdefinierte Farbpalette und lade Bilder hoch, die deine Marke reflektieren und Besuchern helfen, dich und deine Inhalte sofort zu identifizieren.
In diesem Artikel erfährst du, wie du deine Website in Mailchimp gestaltest.
Bevor du mit diesem Vorgang beginnst, solltest du einige Punkte beachten.
Bei der Einrichtung deiner Website kannst du dieselben Farben, Schriftarten und Schaltflächenstile auf jede Seite übernehmen, die du erstellst. Auf diese Weise kannst du deinen Website-Erstellungsprozess optimieren und eine einheitliche Markenidentität gewährleisten.
Um dieses Video ansehen zu können, musst du Performance- und funktionale Cookies akzeptieren.
Weitere Informationen findest du in unserer Cookie-Richtlinie.
Es tut uns leid. Aufgrund eines technischen Problems kann das Video derzeit nicht geladen werden. Bitte versuche es später noch einmal.
Um Farbe, Schriftart und Schaltflächenstile für deine Website zu definieren, befolge die folgenden Schritte.
Klicke auf das Symbol Website und danach auf Website.
![]()
Klicke in deinem Website-Dashboard auf Edit Site (Website bearbeiten).

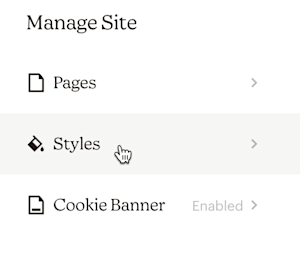
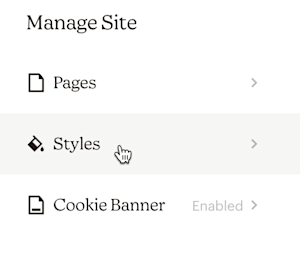
Klicke im Menü Manage Site (Website verwalten) auf Styles (Stile).

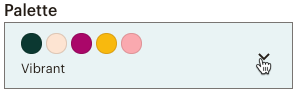
Klicke im Bereich Colors (Farben) auf den Pfeil, um verschiedene Farbschemata für deinen Button, Text oder Hintergrund auszuwählen.




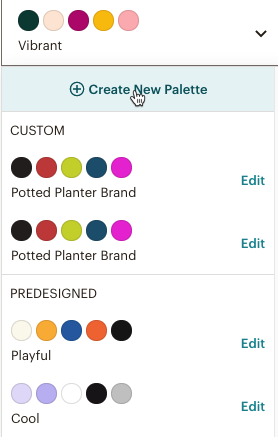
Klicke auf ein Farbfeld, um die Farbauswahl zu verwenden.

Du kannst Farben innerhalb der Farbauswahl anklicken oder Werte in die HEX- oder RGB-Felder eingeben, um eine Farbe in der Palette zu speichern.


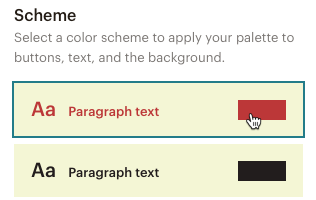
Klicke im Bereich Scheme (Schema) auf jedes Farbschema, um eine Vorschau zu sehen, wie diese Farben auf deinen Webseiten aussehen werden, und wähle diejenige aus, die dir am besten gefällt.

Die von dir auf der Ebene von Inline-Elementen festgelegten Farbauswahlmöglichkeiten überschreiben das Standardschema.
So wählst du ein Design für deine Website aus:



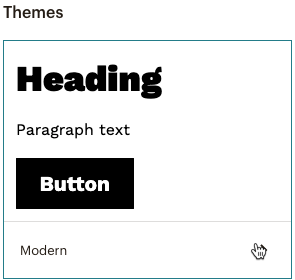
Erzeuge auf der Seite Themes (Designs) eine Vorschau und wähle die Schriftart und das Schaltflächendesign aus, das du auf deine Webseiten anwenden möchtest.

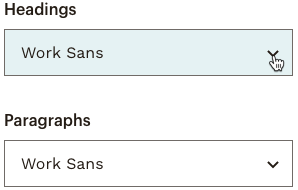
In der Vorschau der Website siehst du, wie sich die Schriftarten für Überschriften und Absätze entsprechend deiner Auswahl ändern.
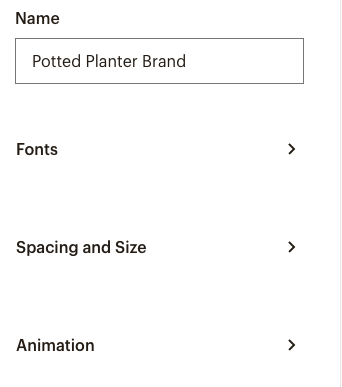
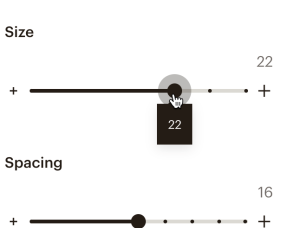
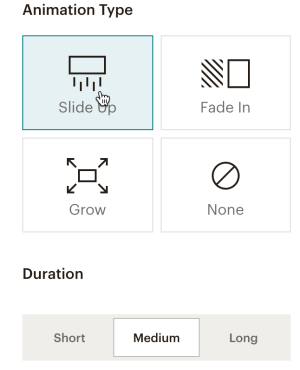
Wenn du Änderungen am Design vornehmen möchtest, klicke auf Edit (Bearbeiten). Hier kannst du einen Namen für dein Design auswählen, deine Fonts (Schriftarten) aktualisieren, Spacing (Abstand) und Size (Größe) des Textes ändern oder die Animation für deine Seiten aktivieren.




Ausgezeichnet! Du hast das grundlegende Aussehen deiner Website festgelegt. Die von dir gewählten Stile werden auf jede neue Seite angewendet, die du erstellst.
Verwende den Editor, um Abschnitte, Bilder und Text hinzuzufügen. Teile deine Geschichte, Kontaktinformationen, ein Produkt zum Verkauf und alles andere, was du deinen Besuchern mitteilen möchtest.
Um dieses Video ansehen zu können, musst du Performance- und funktionale Cookies akzeptieren.
Weitere Informationen findest du in unserer Cookie-Richtlinie.
Es tut uns leid. Aufgrund eines technischen Problems kann das Video derzeit nicht geladen werden. Bitte versuche es später noch einmal.
In diesem Abschnitt zeigen wir dir, wie du auf deiner Website Inhalte bearbeiten oder hinzufügen kannst.
Um auf den Webseite-Editor zuzugreifen, befolge diese Schritte.

Abschnitte erlauben es dir, deine Webseite schnell zu organisieren und zu gestalten. Wähle das Layout von Text, Bildern und Schaltflächen sowie andere Elemente wie Registrierungsformulare, Navigationsleisten und die Fußzeile deiner Webseite.
So fügst du deiner Website deinem Bereich Sections (Abschnitte) hinzu:
Klicke auf deiner Website auf den Bereich Sections (Abschnitte) .

Der Bereich wird erweitert und zeigt dir nun die Abschnitte in deiner Webseite.
Bewege den Mauszeiger unter den Namen des Abschnitts, dem du einen neuen Abschnitt hinzufügen möchten, und klicke dann auf Add Section (Abschnitt hinzufügen).




So fügst du einen Abschnitt von deinem Page Layout (Seiten-Layout) hinzu:
Bewege in deinem Seiten-Layout den Cursor an der Stelle über das Plus-Symbol (+), an der du den neuen Abschnitt positionieren möchtest.

Klicke auf Add Section (Abschnitt hinzufügen).

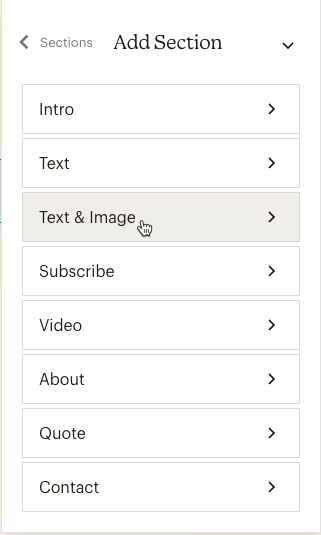
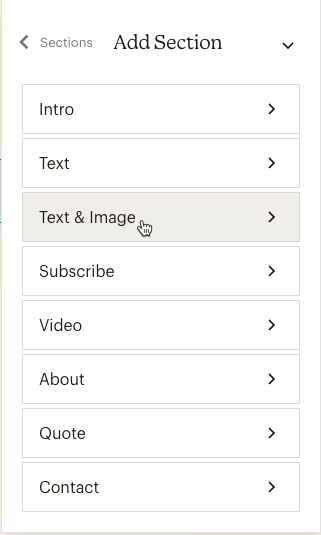
Wähle im Schritt Add Section (Abschnitt hinzufügen) des Bereichs Sections (Abschnitte) den Abschnittstyp aus, den du hinzufügen möchtest.

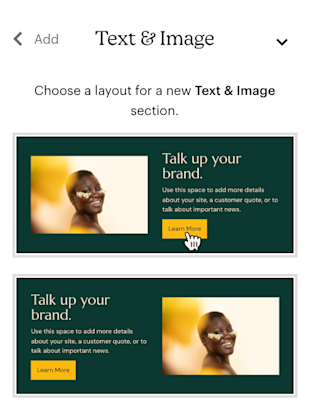
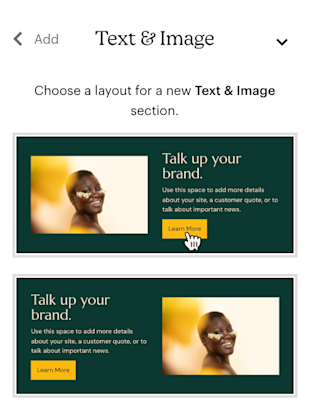
Wähle ein Layout für deinen neuen Abschnitt aus.


Super! Du hast einen neuen Abschnitt zu deinem Seitendesign hinzugefügt und kannst ihn jetzt mit deinen eigenen Inhalten anpassen.
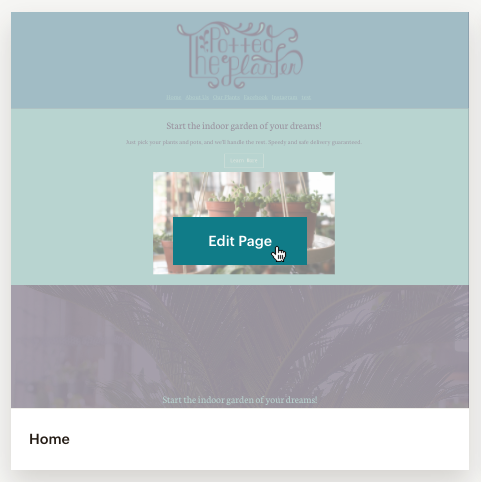
Wenn du Änderungen vornehmen musst, fahre mit dem Mauszeiger über den Abschnitt, um die Bearbeitungssymbolleiste aufzurufen. Hier kannst du auf die Symbole klicken, um einen Abschnitt zu löschen, einen Abschnitt zu verschieben, ein anderes Layout zu wählen oder Stiländerungen vorzunehmen.
![]()
Weitere Informationen zu Seitenabschnitten findest du unter Seitenabschnitte hinzufügen und bearbeiten.
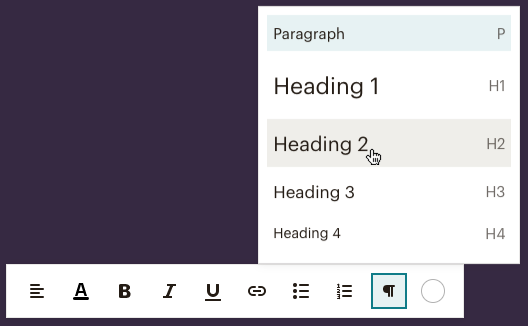
Um Header oder Absatztext auf deiner Website zu bearbeiten, befolge folgende Schritte.



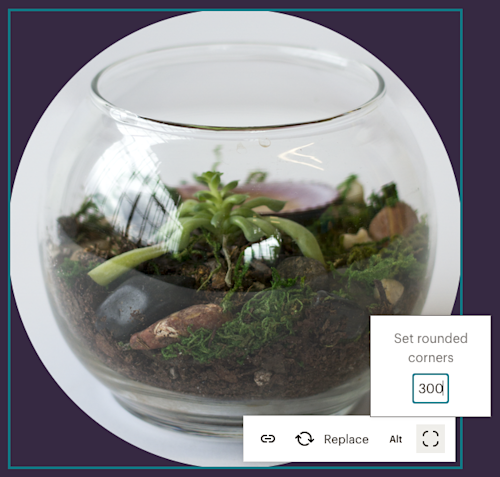
Klicke auf ein beliebiges Bild in deinem Layout, um es zu bearbeiten. Außerdem wird eine Symbolleiste mit spezifischen Formatierungsoptionen angezeigt.
Um ein Bild auf deiner Seite zu bearbeiten, befolge die folgenden Schritte.





Wenn du deine Website gestaltest, kann es passieren, dass du versehentlich etwas entfernst, was du geschrieben hast oder andere Änderungen machst, die du wieder rückgängig machen möchtest. Mit den Schaltflächen „Rückgängig machen“ und „Wiederherstellen“ kannst du die vorherigen Versionen deiner Seite wiederherstellen.
Um eine Änderung rückgängig zu machen, klicke auf das Symbol „Rückgängig machen“.

Um eine Änderung wiederherzustellen, klicke auf das Symbol „Wiederherstellen“.

Hinweis
Die Schaltflächen zum Rückgängigmachen und Wiederherstellen funktionieren nur innerhalb der gleichen Bearbeitungssitzung. Wenn du dein Fenster schließt oder aus dem Editor wegnavigierst, sind die vorherigen Versionen deiner Webseite nicht mehr verfügbar.
Gut gemacht. Wenn du mit dem Hinzufügen von Inhalten fertig bist, klicke auf Preview (Vorschau) , um zu sehen, wie es aussieht, oder klicke auf Done (Fertig) , um zur Seite Manage Site (Website verwalten) zurückzukehren.
Wenn du fertig bist, klicke auf Publish Changes (Änderungen veröffentlichen) , um alle sichtbaren Webseiten mit deinen neuen Inhalten und Stilen zu aktualisieren.

Nachdem du dein persönliches Design hinzugefügt hast, wollen wir uns eine Reihe von Möglichkeiten ansehen, wie du deine Mailchimp-Website optimieren kannst.
Technischer Support

Hast du eine Frage?
Zahlende Nutzer können sich anmelden, um E-Mail- oder Chat-Support zu erhalten.
Nachdem du deine Website erstellt hast, ist es an der Zeit, deine Präsenz im Internet mit zusätzlichen Seiten und Inhalten auszubauen.
Erfahre, wie du in Mailchimp eine Website erstellen, veröffentlichen und bearbeiten kannst.