Add a Link in an Email
You can use Mailchimp's content blocks to turn any text into a link. Learn how to create and style text links in your campaign.

Get the job done with a pro
From training to full-service marketing, our community of partners can help you make things happen.
Add a table of contents to your email or landing page to keep your marketing clear, organized, and easy to navigate. This helps your recipients find the information that interests them and stay engaged with your content.
Mailchimp offers 2 ways to set up a table of contents (TOC): the *|MC:TOC|* merge tag and custom anchor links. Use the *|MC:TOC|* merge tag to create a table of contents with links to headings. Or, use anchor links to create your own table of contents with custom wording, link style, and formatting.
In this article, you'll learn how to add a table of contents in the new builder and the legacy builder.
Here are some things to know before you begin this process.
The *|MC:TOC|* merge tag inserts a table of contents with links to the headings you choose. First, add a title code to the headings you want to include in your table of contents. Then, add the *|MC:TOC|* merge tag where you want the table of contents to appear.
When you send your email, we'll replace the merge tag with a table of contents that includes the headings you selected.
Follow these steps to add a table of contents to your email in the new builder.
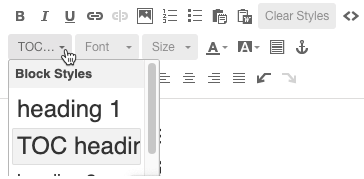
To include a heading in your table of contents, follow these steps.



After you add the title code to your headings, add the *|MC:TOC|* merge tag to any Heading or Paragraph content block to insert the table of contents.
To add the *|MC:TOC|* merge tag, follow these steps.

Nice job! You've successfully added a table of contents to your email.
The *|MC:TOC|* merge tag inserts a table of contents with links to the headings you choose. First, you'll format the heading text you want to include in your table of contents. Then, you’ll add the *|MC:TOC|* merge tag where you want the table of contents to appear.
When you send your email or publish your landing page, we'll replace the merge tag with a table of contents that includes the headings you selected.
To format text as a table of contents heading or title in the legacy builder, follow these steps.


After you format your TOC headings, add the *|MC:TOC|* merge tag to any text content block to insert the table of contents. The text and link style of the table of contents will match the section it's in. If you need to customize it, try anchor links instead.
To add the *|MC:TOC|* merge tag, follow these steps.

Nice job! You've successfully added a table of contents to your email or landing page.
Check out these articles to preview and test your email, and to edit sections in the legacy builder.
Preview and Test Your Email
View and Edit Section Design in Email and Landing Pages
If you use a custom HTML template, you can still use the *|MC:TOC|* merge tag to insert a table of contents. Just be sure you've formatted each heading with the right tags, and you'll be ready to go.
First, open the template's source code and add class="title" or class="mc-toc-title" to the <span>, <div>, <h1>, or <h2> tags of the headings you want to appear in the table of contents. These classes don't work with <h3> and <h4> tags, so use <span> tags instead if you need them.
Your formatted headings should use one of the examples in this table. Either class type can be used.
| title | mc-toc-title |
|---|---|
| <span class="title"> | <span class="mc-toc-title"> |
| <div class="title"> | <div class="mc-toc-title"> |
| <h1 class="title"> | <h1 class="mc-toc-title"> |
| <h2 class="title"> | <h2 class="mc-toc-title"> |
After you edit your tags, you'll add *|MC:TOC|* where you want the table of contents to appear in your template.
*|MC:TOC|*
< div class= "title" id= "plant-news" >
For more flexibility, create anchor links to the content in your email or landing page. This way, you can customize the text and link style in your table of contents. First, you'll add anchors to the headings in your content. Then, you'll enter the text for your table of contents and link each item to its anchor link.
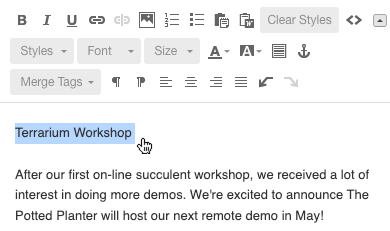
To add anchor links to your heading text, follow these steps.
Now that you've added anchor links to your content, you're ready to enter the table of contents text and add links to each item.
To add and format your table of contents, follow these steps.


Use the icons in the toolbar to customize the style and wording of your table of contents. When you edit your table of contents, be sure to only highlight the text you want to change. If you accidentally remove an existing link, re-add it. To see how your anchor links will appear to your subscribed contacts, preview and test your email.
To add anchor links to your heading text in the legacy builder, follow these steps.

Now that you've added anchor links to your content, you're ready to enter the table of contents text and add links to each item.
To add and format your table of contents, follow these steps.


Use the icons in the toolbar to customize the style and wording of your table of contents. When you edit your table of contents, be sure to only highlight the text you want to change. If you accidentally remove an existing link, re-add it. To see how your anchor links will appear to your subscribed contacts, preview and test your email.
The *|MC:TOC|* merge tag and anchor links are not supported by all email clients, and may not work as expected with certain email clients. So before you send, we recommend you preview your email and send a few test emails to yourself. To see how a variety of email clients will display your table of contents, use our Inbox Preview tool.
Email Behavior on Mobile
Test with Inbox Preview
Here are a few other things to keep in mind if your table of contents doesn't display as expected.

If you imported HTML to build your email or landing page, we'll add a <base> tag to your code that may break your anchor links. To prevent broken anchor links, you'll need to edit the code before you import it to Mailchimp. In your HTML editor, add your own blank base tag, like <base href = " "> inside the <head> element, and then import your HTML code. If we detect a blank <base> tag at the time of import, we won't add our own.
The blank <base> tag you add to your HTML should look something like this.
<head>
<base href= " ">
</head >
Technical Support

Have a question?
Paid users can log in to access email and chat support.
You can use Mailchimp's content blocks to turn any text into a link. Learn how to create and style text links in your campaign.
Merge tags let you insert dynamic content in your campaigns. Get a list containing each merge tag and how to use it.
Use merge tags to insert dynamic content, like names or titles, in your marketing content. Learn about merge tags, where to access them, and how to create new ones.