
Get the job done with a pro
From training to full-service marketing, our community of partners can help you make things happen.
Customize the Favicon of Your Mailchimp Website or Landing Page
A favicon, short for “favorites icon,” is often a small version of a company logo or an image that represents your website or landing page theme. A custom favicon builds trust for your online brand and helps visitors easily identify your website or landing page in a browser.
In this article, you'll learn how to customize and manage the favicon of your Mailchimp website or landing page.
Before you start
Here are some things to know before you begin this process.
- You’ll need a paid Websites plan to customize your website favicon. To learn more about the features included in each plan, check out our pricing page.
- If you downgrade to a free Websites plan, your website favicon will revert to the default Mailchimp site icon at the beginning of your next billing cycle.
- Each Mailchimp website can have 1 custom favicon that displays across all web pages with the exception of checkout pages.
- There’s no paid plan required to customize a landing page favicon.
- You can customize 1 favicon for each landing page you create. This can be the same favicon across all landing pages or a different favicon for each.
- Browser settings and capabilities can impact the way a favicon displays. For optimized favicon display, we recommend Google Chrome, Firefox, Safari, and Microsoft Edge.
About favicons
A favicon is a small icon that displays on website browser tabs and in a bookmarks bar or list.
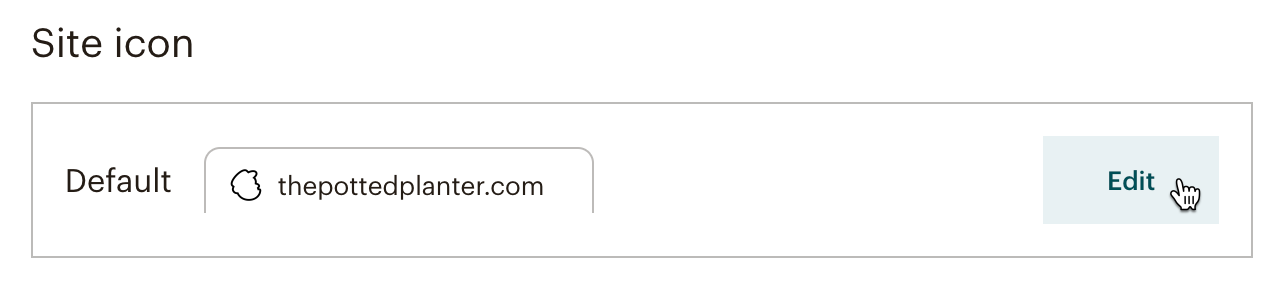
When you create a Mailchimp website or landing page, the default favicon is displayed.
![]()
Replace it with a personalized favicon to create a consistent brand identity, build trust with your customers, and separate your website or landing page from competitors. A successful favicon design is often simple to allow readability in a small format. Think of a favicon as the finishing touch for your website or landing page.
Favicon requirements
Your favicon image must meet specific requirements in order for it to display correctly in web browsers.
Follow these guidelines to create your favicon file for a website or landing page.
- PNG, JPG, or ICO file format
- Between 16 x 16px and 512 x 512px
- Square image ratio (height and width dimensions are the same)
To crop your image to a square or resize your image dimensions, use the photo editor in the content studio. To learn more about the photo editor, check out Use the Photo Editor.
To make your image larger or save it as a required file format, you’ll need to edit it outside of Mailchimp before you upload it to the content studio.
Customize your website favicon
To customize your website favicon, follow these steps.
- On your website dashboard, click Settings.

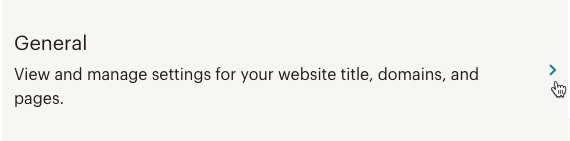
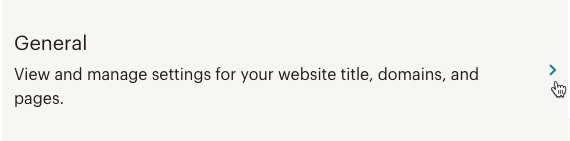
- Choose the General settings option.

- In the Site icon section, click Edit.

- Click Update.
- Select an image from the content studio or upload a new image, then click Insert. Your favicon image must meet all of the requirements to upload.

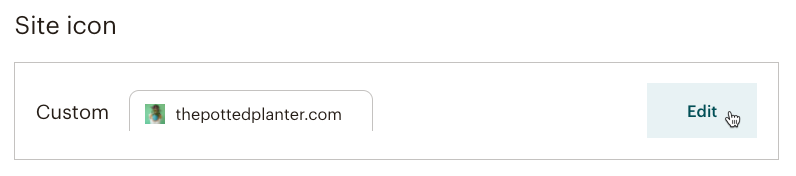
- Make sure you’re satisfied with the preview of your custom favicon, then click Save.
That’s it! You’ve successfully customized your website favicon.
Remove your website favicon
After you customize your website favicon, you can remove it at any time. If you decide to remove your custom favicon, the default favicon will replace it.
To remove your website favicon, follow these steps.
- On your website dashboard, click Settings.

- Choose the General settings option.

- In the Site icon section, click Edit.

- Click Remove.

- In the Are you sure? pop-up modal, click Remove.
Your website favicon will revert back to the default Mailchimp favicon.
Customize your landing page favicon
To customize your landing page favicon, follow these steps.
Click Campaigns, then click All campaigns.
Click the Type drop-down, then select Landing page.
Find the landing page you want to work with, then click Edit.
In the Page title and site icon section, click Edit title and icon.
In the Choose a custom site icon for your landing page section, click Upload image.
Select an image from the content studio or upload a new image, then click Insert. Your favicon image must meet all of the requirements to upload.
Make sure you’re satisfied with the preview of your custom favicon, then click Save.
Excellent! You’ve successfully customized your landing page favicon.
Note
A landing page favicon can be replaced, but not removed.
Replace your landing page favicon
To replace your landing page favicon, follow these steps.
Click Campaigns, then click All campaigns.
Click the Type drop-down, then select Landing page.
Find the landing page you want to work with, then click Edit.
In the Page title and site icon section, click Edit title and icon.
In the Choose a custom site icon for your landing page section, click Replace image.
Select the replacement image from the content studio or upload a new image, then click Insert. Your favicon image must meet all of the requirements to upload.
Make sure you’re satisfied with the preview of your replacement favicon, then click Save.
Great! You've successfully replaced your landing page favicon.
Technical Support

Have a question?
Paid users can log in to access email and chat support.