Manage Your Website in Mailchimp
Once you've created a website, grow your home on the web to include more web pages and content.

Get the job done with a pro
From training to full-service marketing, our community of partners can help you make things happen.
Mailchimp’s website builder helps you create beautifully designed web pages to suit your style and personality. Choose a design theme, create a custom color palette, and upload images to match your brand and help visitors immediately identify you and your content.
In this article, you’ll learn how to design your website in Mailchimp.
Here are some things to know before you begin this process.
When you set up your website, you can apply the same colors, fonts, and button style to every page you create. This helps you streamline your site creation process and maintain a consistent brand identity.
To watch this video, you need to accept Performance and Functionality Cookies.
For more info, check our cookie policy.
We're sorry. Due to a technical issue, the video is currently unable to load. Please try again later.
To define color, font, and button styles for your website, follow these steps.
Click the Website icon, then click Website.
![]()
On your website dashboard, click Edit Site.

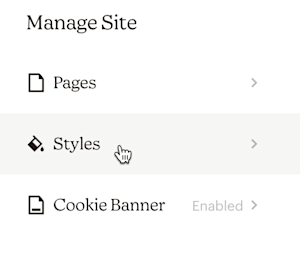
In the Manage Site menu, click Styles.

In the Colors section, click the arrow to select a color scheme for your button, text, or background.




Click a color swatch to use the color picker.

You can click colors within the color picker, or enter values in the HEX or RGB fields to save a color to the palette.


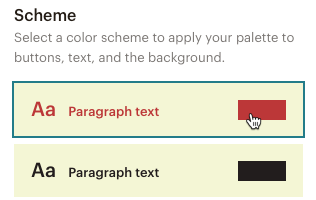
In the Scheme section, click each color scheme to preview how those colors will look on your web pages and select the one you like best.

The color choices you set inline will override the default scheme.
To choose a theme for your website, follow these steps.



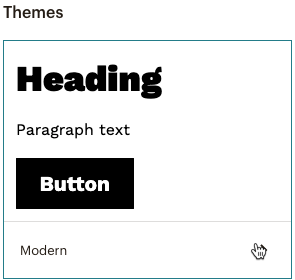
On the Themes page, preview and select the font and button theme you would like to apply to your web pages.

In the website preview, you'll see the heading and paragraph fonts change based on your selections.
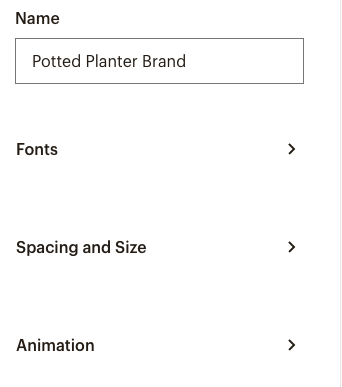
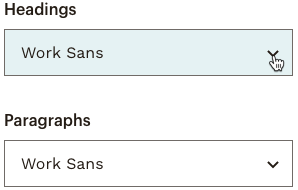
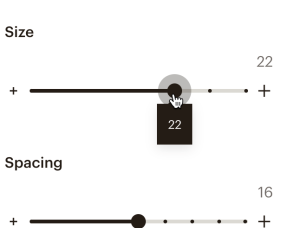
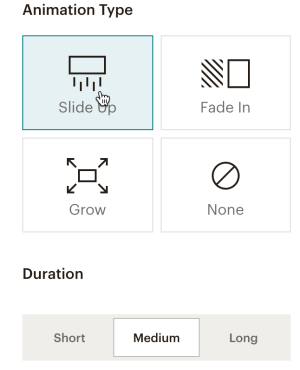
If you want to make changes to the theme, click Edit. Here, you can select a name for your theme, update your Fonts, adjust the Spacing and Size of the text, or enable Animation for your pages.




Excellent! You’ve set the basic look and feel of your website. The styles you chose will apply to each new page you create.
Use the editor to add sections, images, and text. Share your story, contact information, a product for purchase, and anything else you want your visitors to know about.
To watch this video, you need to accept Performance and Functionality Cookies.
For more info, check our cookie policy.
We're sorry. Due to a technical issue, the video is currently unable to load. Please try again later.
In this section, we'll show you how to edit or add content to your website.
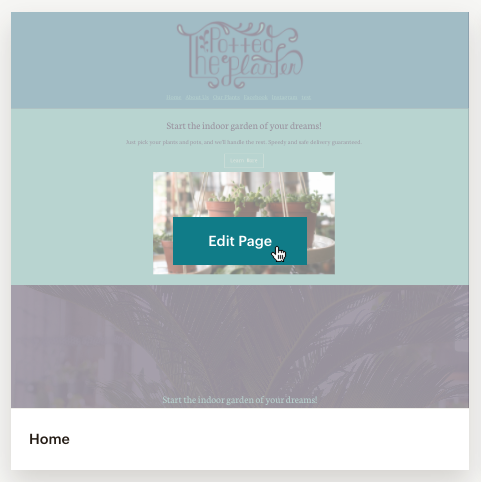
To access the web page editor, follow these steps.

Sections allow you to organize and design your web page quickly. Choose the layout of text, images, and buttons, as well as other elements like signup forms, navigation bars, and your web page footer.
To add a section from your Sections panel, follow these steps.
On your web page, click the Sections panel.

The panel will expand to show you the sections in your web page.
Hover your cursor below the name of the section where you'd like to add a new section, then click Add Section.




To add a section from your Page Layout, follow these steps.
In your page layout, hover your cursor over the plus (+) icon where you’d like the new section to go.

Click Add Section.

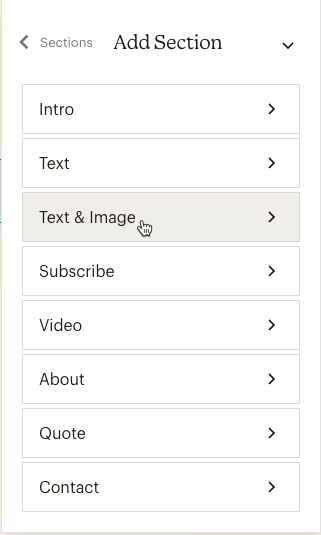
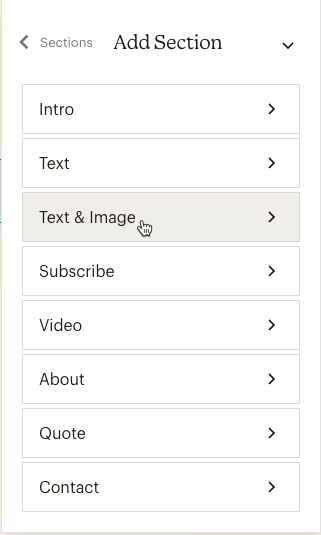
On the Add Section step of the Sections panel, choose the section type you'd like to add.

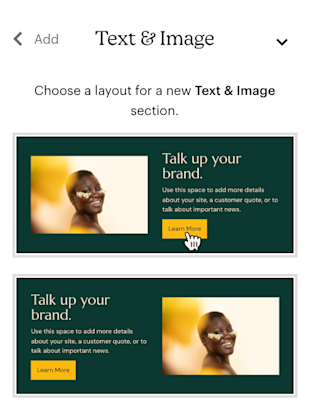
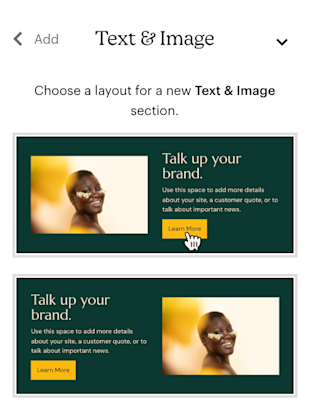
Choose a layout for your new section.


Nice work! You’ve added a new section to your page design and can now customize it with your own content.
If you need to make changes, hover over the section to access the editing toolbar. Here, you can click the icons to delete a section, move a section, choose a different layout, or make style edits.
![]()
For more information on page sections, check out Add and Edit Page Sections.
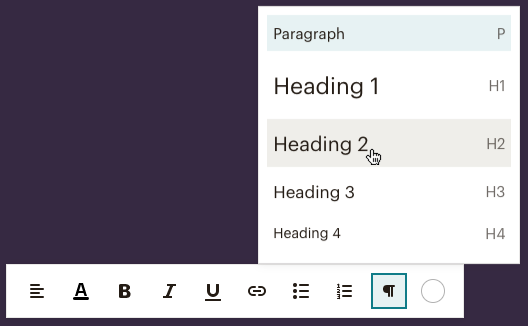
To edit header or paragraph text on your website, follow these steps.



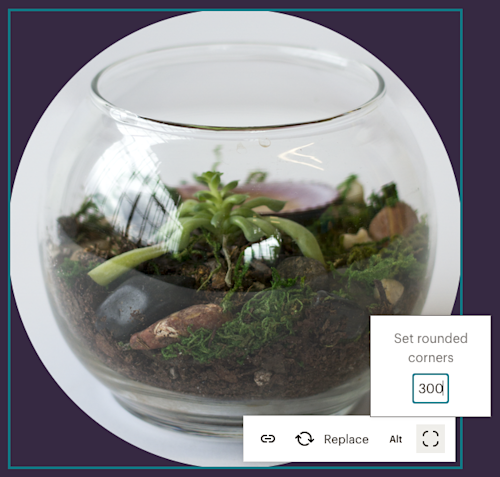
Click any image in your layout to edit it. You’ll also see a toolbar with specific formatting options.
To edit an image on your page, follow these steps.





When you’re designing your website, you might accidentally remove something you've written or made other changes you want to revert. With the undo and redo buttons, you can recover the previous versions of your page.
To undo a change, click the Undo icon.

To redo a change, click the Redo icon.

Note
Undo and redo buttons only work within the same editing session. If you close your window, or navigate away from the editor, previous versions of your web page will no longer be available.
Good work! Once you're done adding content to your website, click Preview to see how it looks or click Done to go back to the Manage Site page.
When you’re ready, click Publish Changes to update all of your visible web pages with your new content and styles.

Now that you’ve added your personal design touches, let's look at a few ways to optimize your Mailchimp website.
Technical Support

Have a question?
Paid users can log in to access email and chat support.
Once you've created a website, grow your home on the web to include more web pages and content.
Learn how to create, publish, and edit a website in Mailchimp.