
Consigue a un experto que te haga el trabajo
Desde formación hasta servicio completo de marketing, nuestra comunidad de Partners puede ayudarte a conseguir lo que quieras.
Usar bloques de contenido de pie de página en el nuevo creador
Para cumplir con las leyes anti-spam y las condiciones de uso de Mailchimp, se debe incluir cierta información en todos los correos electrónicos. Nuestro bloque de contenido de pie de página personalizable añade automáticamente esta información necesaria al final de tu diseño de correo electrónico, junto con otro contenido que tus destinatarios puedan encontrar útil.
En este artículo, descubrirás cómo utilizar los bloques de contenido de pie de página en el nuevo creador.
Antes de empezar
A continuación, se detallan algunos puntos que debes conocer antes de empezar este proceso.
- En este artículo, te explicamos cómo utilizar los bloques de contenido de pie de página para el nuevo creador. Para obtener más información sobre los bloques de contenido de pie de página en el creador heredado, consulta Usar bloques de contenido de pie de página en el creador heredado.
- Para obtener más información sobre el contenido de pie de página obligatorio, consulta Acerca de los pies de página de correo electrónico.
- Al diseñar tu correo electrónico o plantilla, ten en cuenta la jerarquía de la edición de diseños. Los cambios que realices en un área del creador de correos electrónicos pueden anular los cambios que realices en otro lugar.
- Este artículo te explica cómo editar un pie de página predeterminado. Si vas a programar tu propia plantilla, lee Personalizar el pie de página.
- Si a tu correo electrónico le falta la información requerida, añadiremos automáticamente un pie de página predeterminado que contenga las etiquetas merge al final de tu correo electrónico. Obtén más información sobre la solución de problemas de un pie de página adicional.
Nota
Para obtener más información sobre cada creador de correo electrónico y sus bloques de contenido, consulta Acerca de los creadores de correo electrónico de Mailchimp.
Acerca del bloque de contenido de pie de página
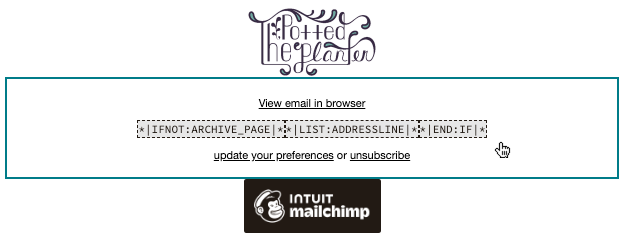
Cada plantilla de correo electrónico de Mailchimp viene con un bloque de contenido de pie de página al final del correo electrónico. El bloque de pie de página utiliza etiquetas Merge para extraer información importante guardada en la configuración de tu público. Esto incluye la dirección física requerida del remitente y un enlace para cancelar la suscripción, junto con otra información para tus destinatarios, como la insignia de recomendación.
Para obtener más información sobre el contenido del pie de página del correo electrónico, consulta Acerca de los pies de página del correo electrónico.
Cómo editar el diseño del bloque de contenido de pie de página
Para editar el diseño del pie de página, sigue estos pasos.
- Haz clic en el bloque de pie de página al final de tu correo electrónico.
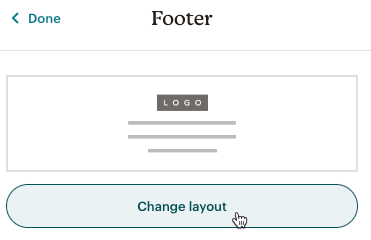
- En el menú Pie de página, haz clic en Cambiar diseño para elegir un diseño.

- Haz clic en la opción de diseño que desees utilizar.
- Haz clic en Listo para volver al menú Pie de página.
- Utiliza el botón de control Logotipo para añadir o eliminar tu logotipo del pie de página.
- Haz clic en Insignia de recomendación para elegir un estilo. Si tienes un plan de marketing de pago, utiliza el botón Mostrar carnet para mostrar u ocultar el carnet.
- Haz clic en Listo para volver al menú Pie de página.
- Elige tu color de Layout Background (Fondo de diseño) y ajusta el bloque Padding (Relleno).
Cómo editar el texto del bloque de contenido de pie de página
Para editar el texto del pie de página, sigue estos pasos.
- Haz clic en el bloque de contenido de texto dentro de tu pie de página.

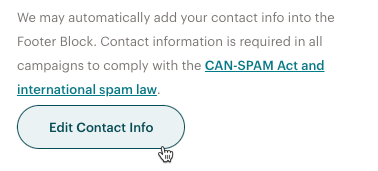
Edita el texto aquí como lo harías en cualquier otro bloque. Se requiere cierta información, como el enlace para cancelar la suscripción y la dirección física del remitente. - En el menú Texto de pie de página, haz clic en Editar información de contacto para actualizar los detalles asociados a tu público. Este botón aparece solo si ya has elegido un público para este correo electrónico.

Utilizamos esta información para rellenar las etiquetas merge en el pie de página. Obtén más información sobre la información de pie de página obligatoria y recomendada y cómo utilizar las etiquetas Merge en Personalizar tu contenido de pie de página. - En la ventana emergente Editar información de contacto del público, realiza cualquier cambio en los detalles de tu público y haz clic en Guardar, luego haz clic en X para cerrar la ventana emergente.
- Añade o edita el texto, y utiliza la barra de herramientas de edición para dar formato según sea necesario. En la barra de herramientas, selecciona el nivel del encabezado, la fuente, los atributos de tipografía y la alineación. También puedes insertar un enlace o añadir etiquetas Merge.
- Ajusta el relleno, el borde, el margen y las esquinas. Para obtener más información, consulta Usar bloques de contenido de párrafo en el nuevo creador.
Soporte técnico

¿Tienes alguna pregunta?
Los usuarios de pago pueden acceder al soporte por correo electrónico y chat.