
Get the job done with a pro
From training to full-service marketing, our community of partners can help you make things happen.
Use Footer Content Blocks in the New Builder
To comply with anti-spam laws and Mailchimp's Terms of Use, certain information must be included in every email. Our customizable Footer content block automatically adds this required information to the end of your email layout, along with other content your recipients might find helpful.
In this article, you’ll learn how to use Footer content blocks in the new builder.
Before you start
Here are some things to know before you begin this process.
- This article tells you how to use Footer content blocks for the new builder. For more information on Footer content blocks in the legacy builder, check out Use Footer Content Blocks in the Legacy Builder.
- To learn more about required footer content, check out About Email Footers.
- When styling your email or template, keep in mind the hierarchy of design editing. Changes you make in one area of the email builder may override changes you make elsewhere.
- This article tells you how to edit a default footer. If you custom code your own template, read Customize Your Footer Content.
- If your email is missing the required information, we'll automatically add a default footer that contains the merge tags to the end of your email. Learn more about troubleshooting the extra footer.
Note
For more information on each email builder and their content blocks, check out About Mailchimp’s Email Builders.
About the Footer content block
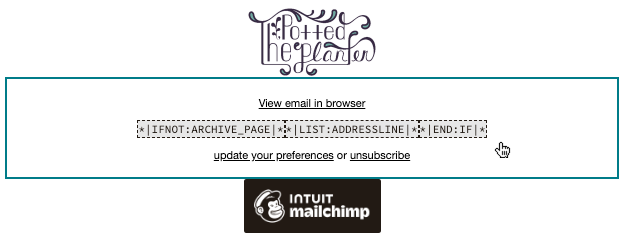
Every Mailchimp email template comes with a Footer content block at the end of the email. The Footer block uses merge tags to pull in important information saved in your audience settings. This includes the required physical address of the sender and an unsubscribe link, along with other information for your recipients, such as the referral badge.
To learn more about email footer content, check out About Email Footers.
Edit the layout of your Footer content block
To edit the footer layout, follow these steps.
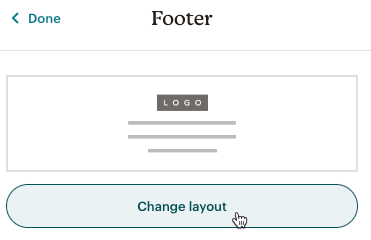
- Click the Footer block at the end of your email.
- In the Footer menu, click Change layout to choose a design.

- Click the layout option you want to use.
- Click Done to return to the Footer menu.
- Use the Logo toggle to add or remove your logo from the footer.
- Click Referral Badge to choose a style. If you have a paid Marketing plan, use the Show Badge toggle to show or hide the badge.
- Click Done to return to the Footer menu.
- Choose your Layout Background color and adjust the block Padding.
Edit the text of your Footer content block
To edit the footer text, follow these steps.
- Click the text content block inside your footer.

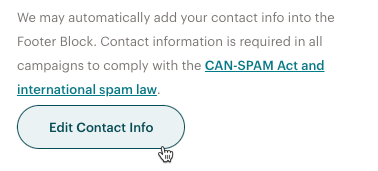
Edit the text here like you would in any other block. Some information, such as the unsubscribe link and the sender's physical address, are required. - In the Footer Text menu, click Edit Contact Info to update the details associated with your audience. This button appears only if you've already chosen an audience for this email.

We use this information to populate the merge tags in your footer. Learn more about required and recommended footer information and how to use merge tags in Customize Your Footer Content. - In the Edit Audience Contact Information pop-up, make any changes to your audience details and click Save, then click X to close the pop-up.
- Add or edit your text, and use the editing toolbar to format it as needed. In the toolbar, select the heading levels, size, attributes, and alignment. You can also insert a link or add merge tags.
- Adjust the padding, border, margin, and corners. For more information, check out Use Paragraph Content Blocks in the New Builder.
Technical Support

Have a question?
Paid users can log in to access email and chat support.